はじめに
くどうです。
今回取り上げるのは、Azure FunctionsでWebhookを利用して
Sendgrid経由でメールを配信する手順の応用です。
背景として、DatadogのメールがHTML形式のみであるという点です。
つまりタグが邪魔、これを解消するための方法になります。
考えた結果、Datadog とAzureを連携する場合、現状Webhookでのインテグレーションが候補
・・・というかそれしかない。
そして、Azure FunctionsはWebhookをトリガーに起動することができ、
SendgridをOUTとしてメールを配信することが可能になる。
またWebhookからのメールソリューションには色々応用が可能な設定となります。
これらの設定を行うためには3つの作業が必要となります。
・SendGrid API Keyの取得
・Azure Functionsの設定
・Datadog でWebhookのインテグレーション設定
SendGrid API Keyの取得
事前にAzureポータル、もしくは個別にSendGridのアカウントを取得していることが前提となります。
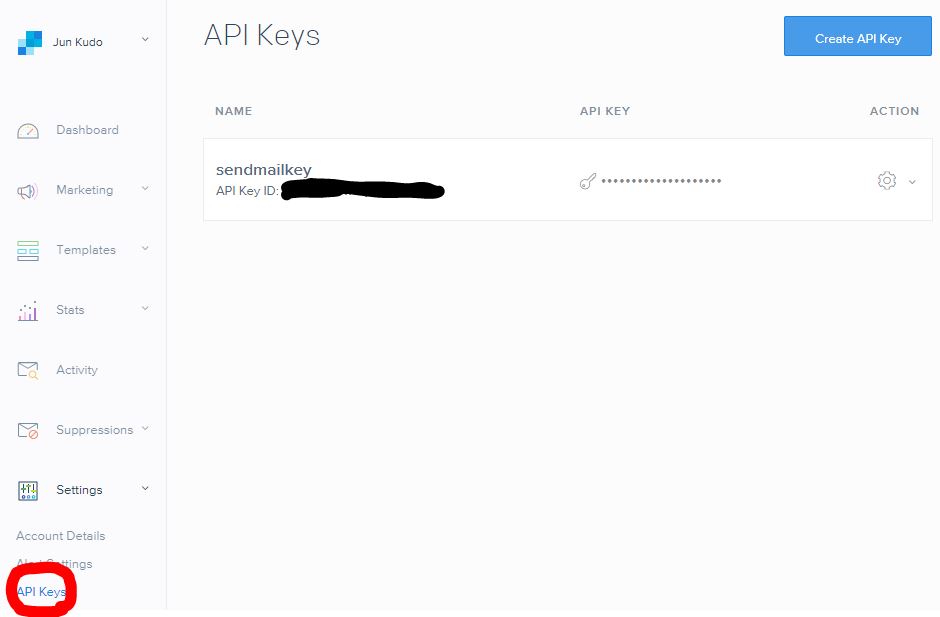
左側のメニューより[Settings]>[API Keys]をクリックします。
右上部の[Create API Key]をクリックします。

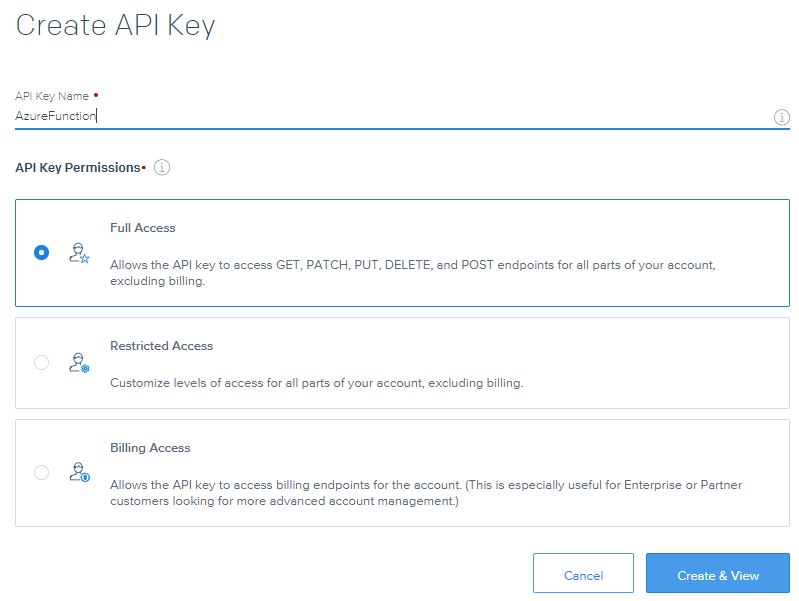
API Key Nameに任意の名前を入力します。PermissionはFull Accessを選択します。
[Create & View]をクリックし新しいKeyを発行します。

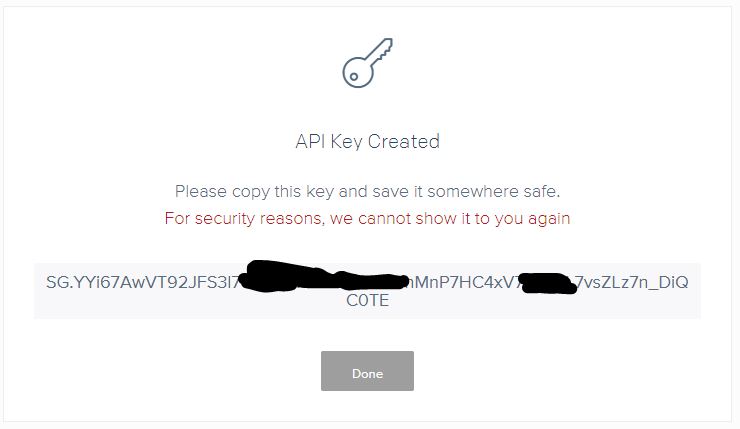
作成されたKeyはコピーしておきます。あとで確認することはできません。

以上でAPI Keyの取得は完了です。
Azure Functionsの設定
事前にFunction Appを作成しておいてください。
新しい機能を追加します。
トリガーをGeneric Webhookとします。

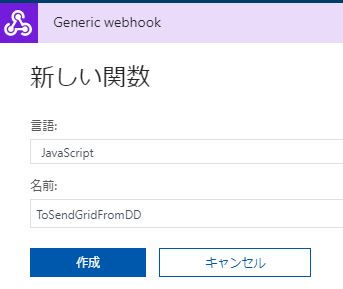
今回は言語選択にJavaScriptを選択し、任意の名前を入力します。
(ここは正直ご自由に好きな言語選択で良いですが、以後のサンプルはJavaScriptです。)

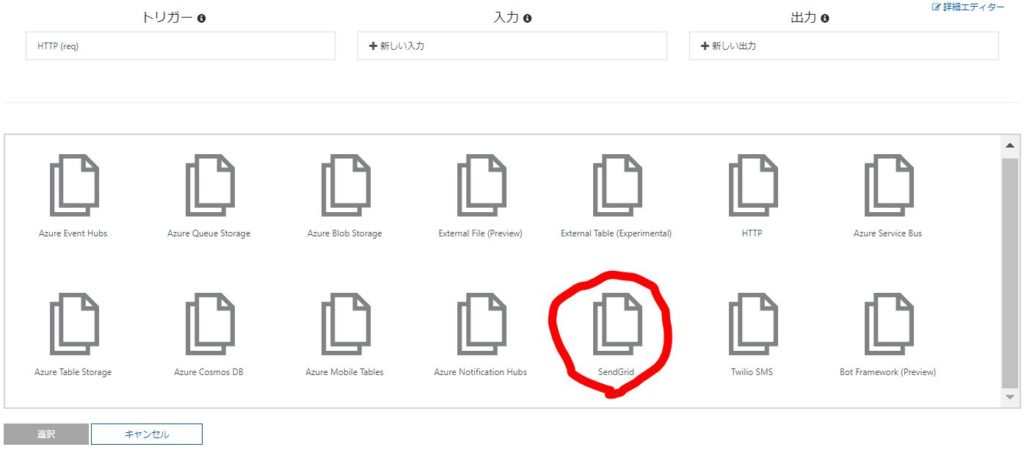
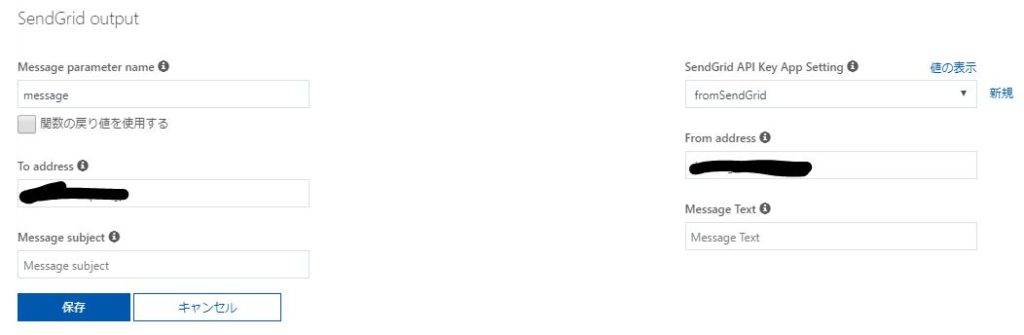
統合の画面より最初に設定されているHTTP(req)を削除し、SendGridを追加します。

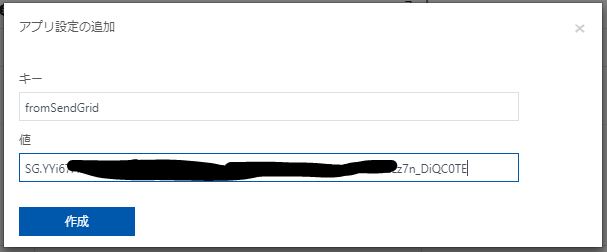
追加後、右上のSendGrind API Key App Settingの欄[新規]をクリックします。
そこで、キーには任意の名前、値には先ほど取得したAPI keyを入力し作成をクリックします。

To AddressとFrom Addressは必須なため送信先、送信元(適当)に入力し保存します。

以上で、設定は完了です。
次に、Functionのコードを書きます。
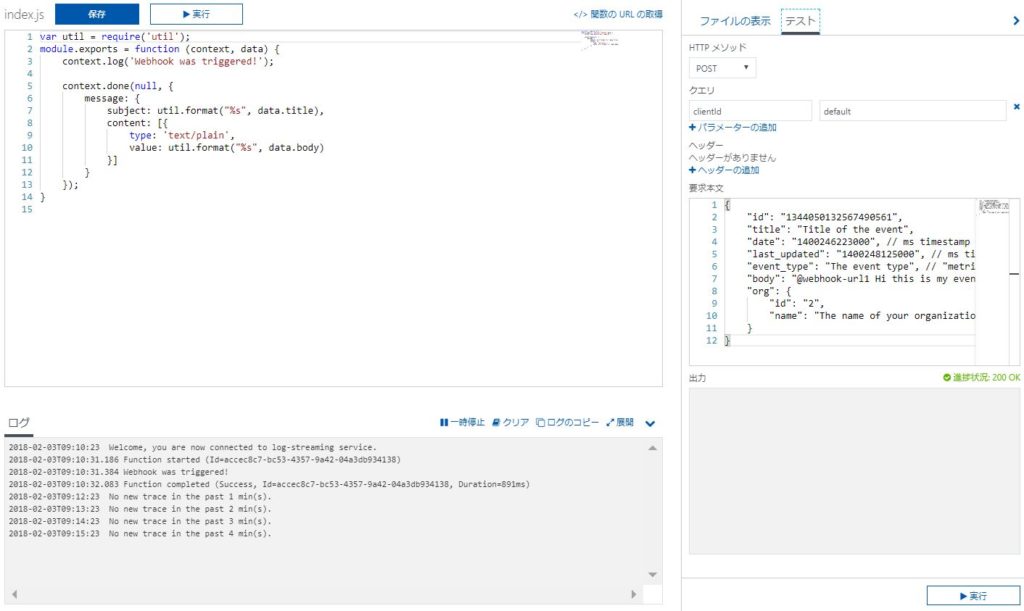
index.js
Datadogから送られてくるJSONの中身、titleとbodyをそれぞれSendGrindで送信する簡単なサンプルコードです。
var util = require('util');
module.exports = function (context, data) {
context.log('Webhook was triggered!');
context.done(null, {
message: {
subject: util.format("%s", data.title),
content: [{
type: 'text/plain',
value: util.format("%s", data.body)
}]
}
});
}
function.json
{
"bindings": [
{
"type": "httpTrigger",
"direction": "in",
"webHookType": "genericJson",
"name": "req"
},
{
"type": "sendGrid",
"name": "message",
"apiKey": "fromSendGrid",
"to": "xxx@xxxx.xxx",
"from": "xyz@xxxx.xxx",
"direction": "out"
}
],
"disabled": false
}
以下はテスト用の要求本文です。テストする前に張り付けてください。
{
"id": "xxxxxxxxxxxxxxxxxxxxxxxxxxx",
"title": "Title of the event",
"date": "1400246223000", // ms timestamp when the event happened
"last_updated": "1400248125000", // ms timestamp of the last update of the event
"event_type": "The event type", // "metric_alert" for a metric alert
"body": "@webhook-url1 Hi this is my event!",
"org": {
"id": "2",
"name": "The name of your organization"
}
}
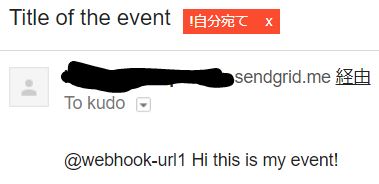
保存し実行すると設定したTo Addressに下記のようなメールが送信されます。
受信すれば成功です。

以上で、Datadogから送られ来るフォーマットのデータをAzure Functionsで受信してSendGrind経由でメール送信する準備ができました。
次に、Datadogの設定を行います。
Datadog でWebhookのインテグレーション設定
前提としてDatadogのアカウントは既に取得していることが前提です。
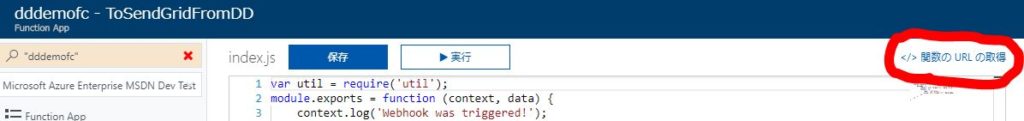
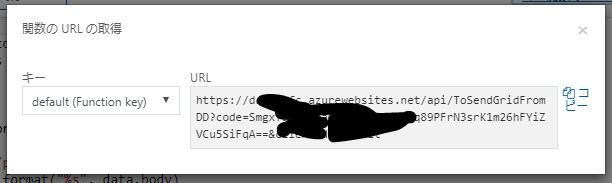
Datadogの設定を行う前に、Funcrtion Appから関数の URL の取得を行います。

コピーしておきます。

Datadogへログイン後、インテグレーションの画面を開き、Webhookを選択します(インストールされていない場合は行ってください)。

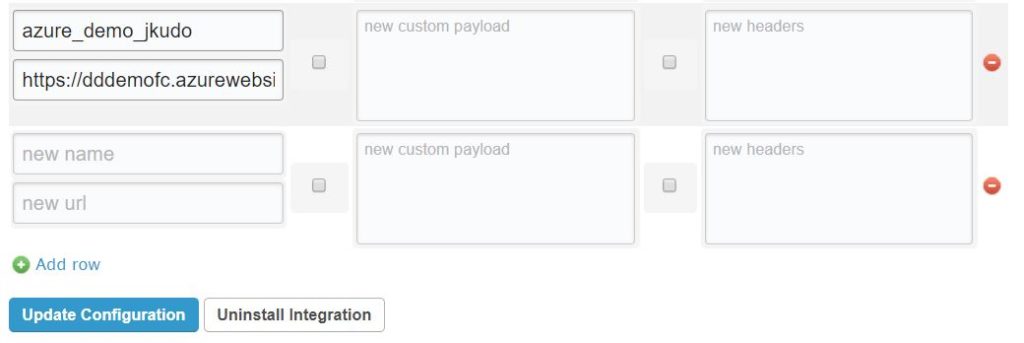
最下部のnew name および new urlを入力します。
new nameはDatadog内で利用される名前になります。
new urlには先ほどコピーしたURLを貼り付けます。

以上で全ての作業は完了です。
あとはモニターを設定しアラートのNotify先に設定することでWebhook→Functions→SendGrindと経由されてメールが届くでしょう。

下記はロードアベレージによるアラートを例にした受信メールです。

まとめ
今回は、たまたまDatadogからWebhookを利用していますが、Webhookであればどのようなものでも応用は可能かと思います。
SendGrindもある程度まではFreeで利用できるのできるのでFuncrtionを利用し低コストで利用できるもの思います。
インフラ屋さんとしてはAzure Functions で利用するコード短く済むため楽でした 🙂