はじめに
Azure Communication Servicesの機能にチャットもあります。サンプルを利用して簡単に試すことできます。
すでにCommunication Servicesが立ち上がっていることが前提です。下記を実行している場合は環境が構築されていると思います。
VSCode、Node.jsが必要です。
デプロイ
事前に接続文字列とエンドポイントを確認します。

サンプルが下記よりgit cloneします。
git clone https://github.com/Azure-Samples/communication-services-web-chat-hero.git
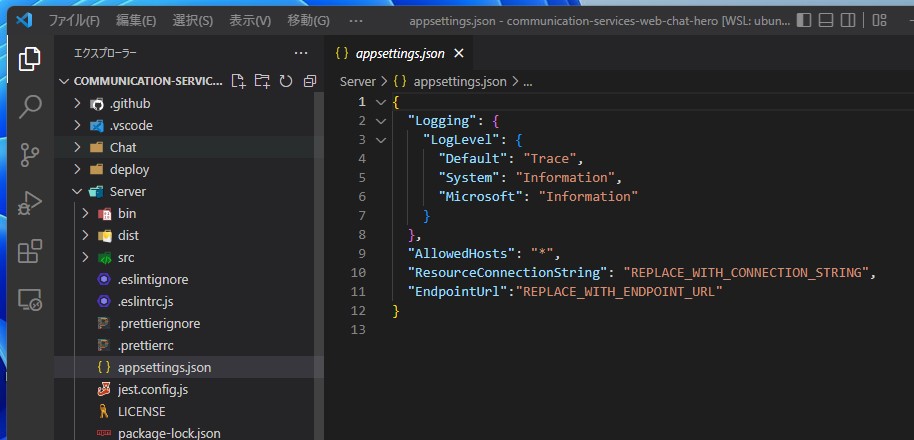
VScodeで開きます。 Server/appsettings.json を開き編集します。
- ResourceConnectionString:接続文字列
- EndpointUrl:エンドポイントURL

ビルドしてパッケージにします。
npm run setup
npm run build
npm run package
Chat/dist をAppServiceにデプロイします。
デプロイ後にブラウザで開きます。
チャットを開始します。

名前の入力

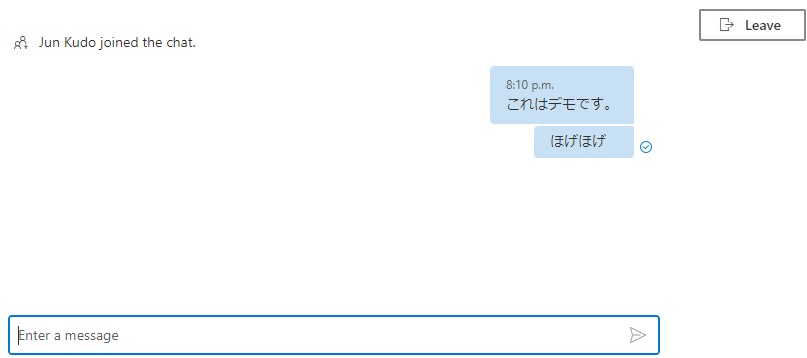
一人だと寂しいですがチャットが開始されます。

以上でサンプルは完了です。
まとめ
チャットのサンプルを利用することで簡単に立ち上げる事が出来ます。サンプルをもとに拡張していくこと可能です。
ちょっと試すには良いと思います。


