はじめに
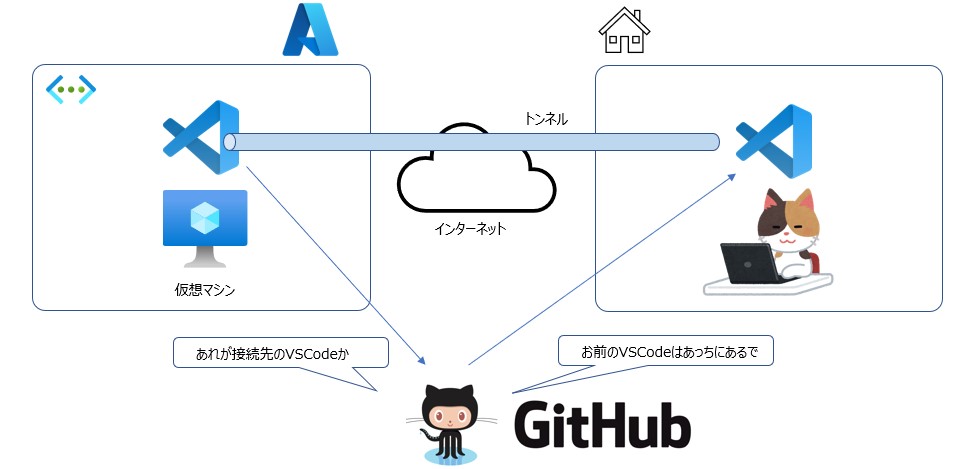
Visual Studio Code(VSCode)でリモートトンネルによるアクセス機能が標準搭載されました。
仮想マシンを利用することで、マシンに依存せずに作業を行うことができます。インスタンスサイズを変更することで処理時間の短縮化も図れます。
またGPU仮想マシンを利用することでCUDAの利用などローカル側に環境がない場合でも活用できます。グラフィックボードは高価ですからね。
仕組みとしてトンネルのセッションを張るためにGithub へのログインを行う必要があります。Github がセッションマネージャー的な役割をはたします。

リモートアクセスを実現するにはWindows の仮想マシンでVSCodeを立ち上げる方法が手っ取り早いと思います。
その他にもVSCode CLIをWindows で立ち上げる方法と、LinuxでVSCode Serverを立ち上げる方法があります。
リモート先のリモートトンネルアクセスの有効化
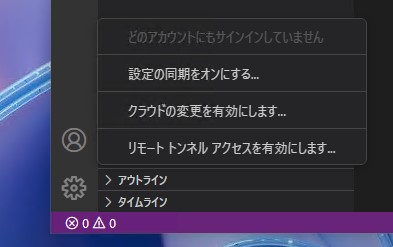
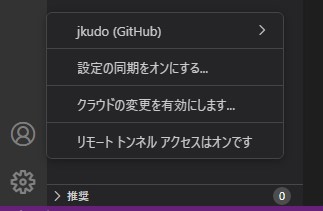
仮想マシンでVSCodeをインストールします。右下のユーザーマークをクリックしてリモートトンネルアクセスを有効にしまう。

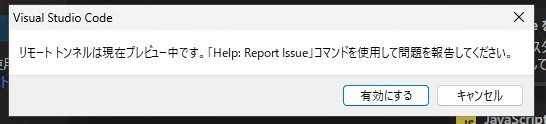
プレビュー中のため注意が出ます。有効にします。

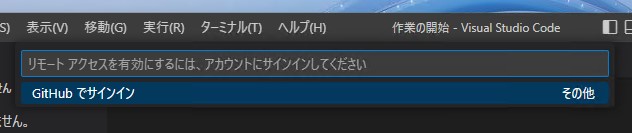
Github でサインインを求められます。

サインインします。これはローカル側と同じGithub ユーザーになります。

サインイン後にURIが開かれます。

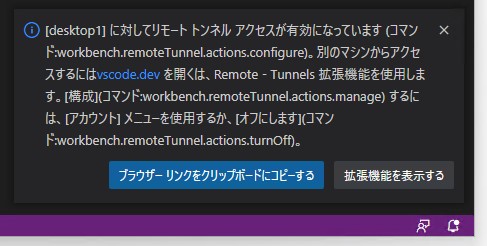
有効化が開始され、完了するを右下に有効になったことが表示されます。

以上でリモート側の作業は完了です。
リモート側でファイアウォールの設定やNSGの設定を行う必要はありません。
ローカルのVSCodeを設定
ローカル側でVSCodeを利用する場合には拡張機能の Remote - Tunnels をインストールする必要があります。

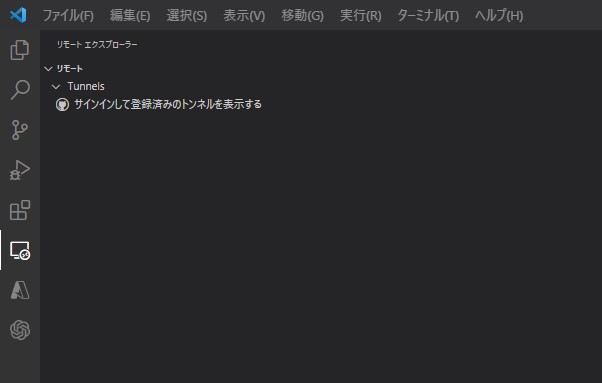
インストールが完了すると、リモートエクスプローラーが追加されます。
Github にサインインを行います。

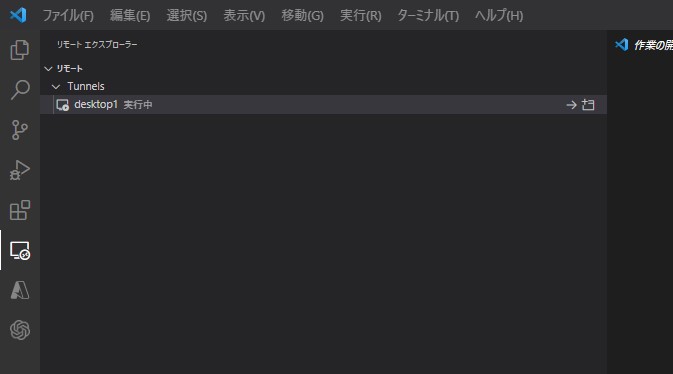
ログイン完了後に接続先の仮想マシンが表示されます。これで接続自体は完了です。

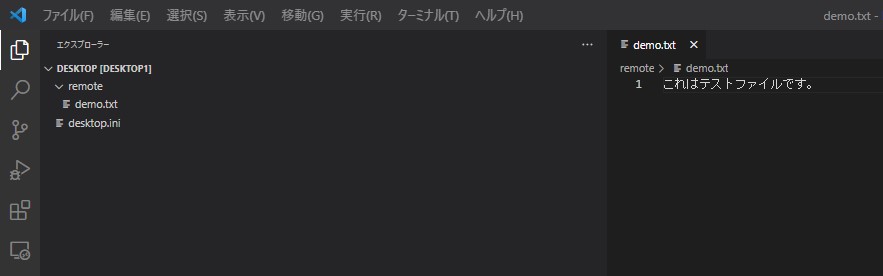
確認例としてリモート先のフォルダ Desktopを開きます。
remote という名前のフォルダを作成し、demo.txtを追加しています。

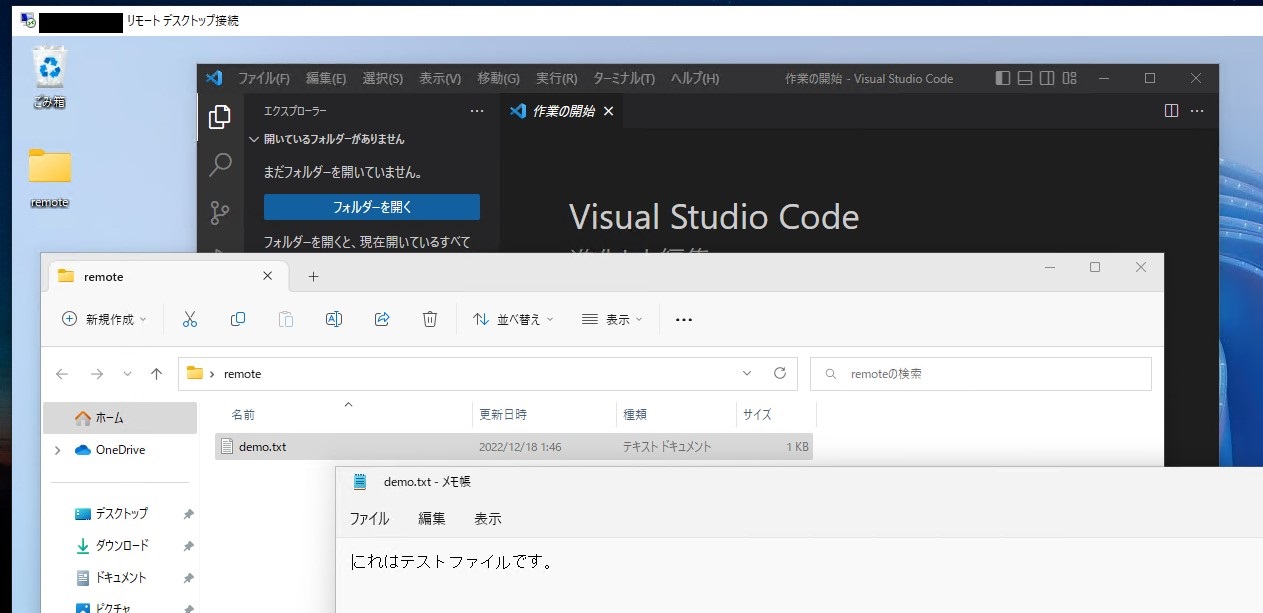
仮想マシンのデスクトップにフォルダとファイルが作成されていることがわかります。このようにリモートトンネルアクセスでファイルが作成できることが分かりました。

Webブラウザでリモートアクセス
リモートトンネルアクセスはVSCodeを利用せずにWebブラウザでも利用可能です。

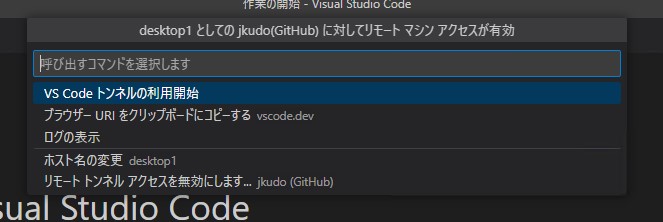
左下より「リモートトンネルアクセスはオンです」を右クリックするとコマンドパレットにブラウザーURIをクリップボードにコピーすることができます。

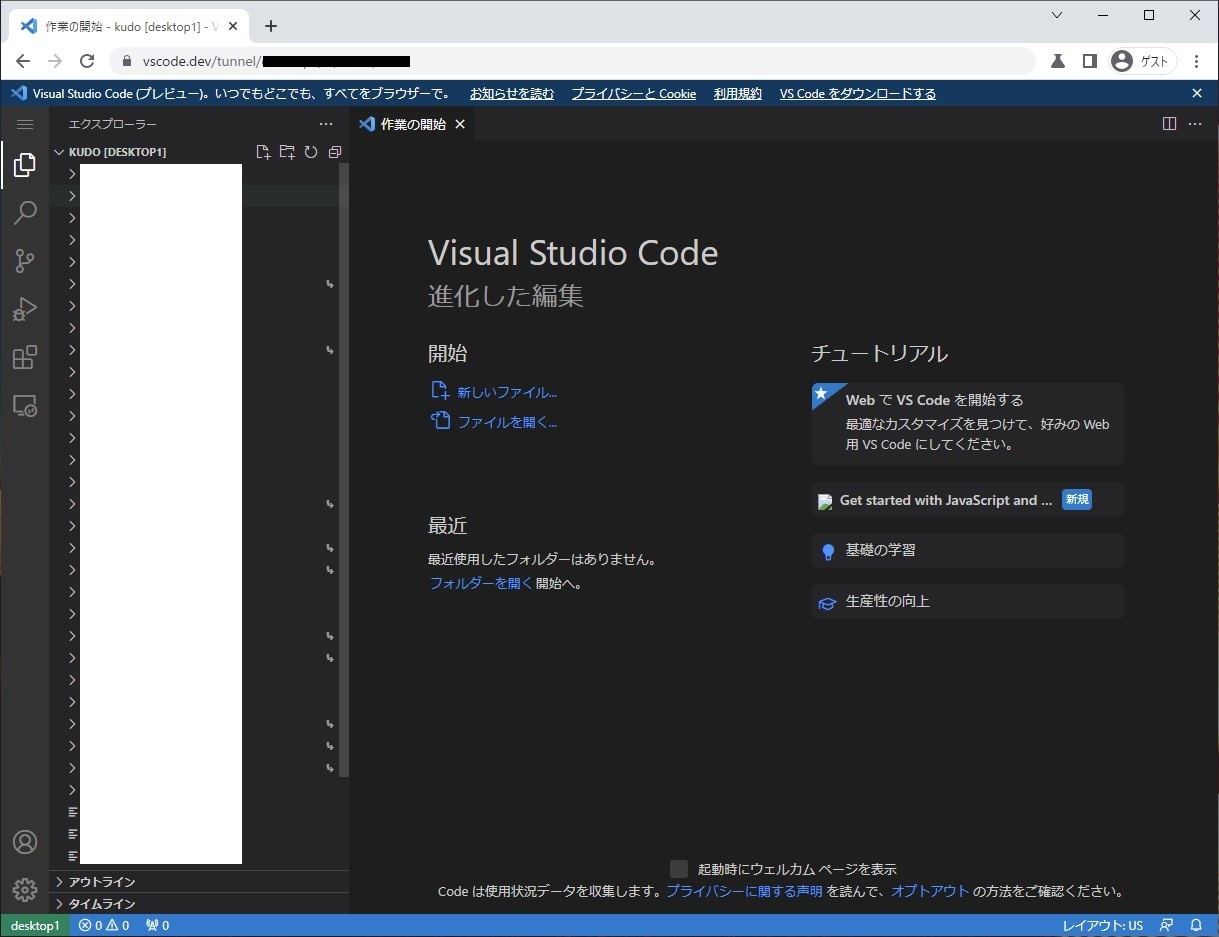
コピーしたURIをブラウザで開くとVSCodeの画面が出てきます。これでVSCodeがインストールされていない環境でも開発が行えます。

まとめ
仮想マシンでVSCodeのリモートトンネルアクセスを利用して開発を行うことで、効率化やGPUの利用などの、仮想マシンを利用することで気軽に実現できることもあります。ぜひ試してみてください。
