はじめに
VSCodeで簡単に構成図を出力する方法として、PlantUMLがあります。拡張機能として利用できます。
簡単な図を利用して書けますが、AzureやAWSはアイコンが公開されておりインポートすることで利用できます。
利用方法は下記を確認してください。
-
-
Visual Studio Code で UML を描こう! #VSCode - Qiita
この記事では、Windows 環境に Visual Studio Code と PlantUML をセットアップする手順を説明します。 PlantUML とは PlantUML は、以下のような図をテ ...
qiita.com
Azureの構成図を描く
Azureのアイコンなどは下記で提供されています。
-
-
GitHub - plantuml-stdlib/Azure-PlantUML: PlantUML sprites, macros, and other includes for Azure services
PlantUML sprites, macros, and other includes for Azure services - plantuml-stdlib/Azure-PlantUML
github.com
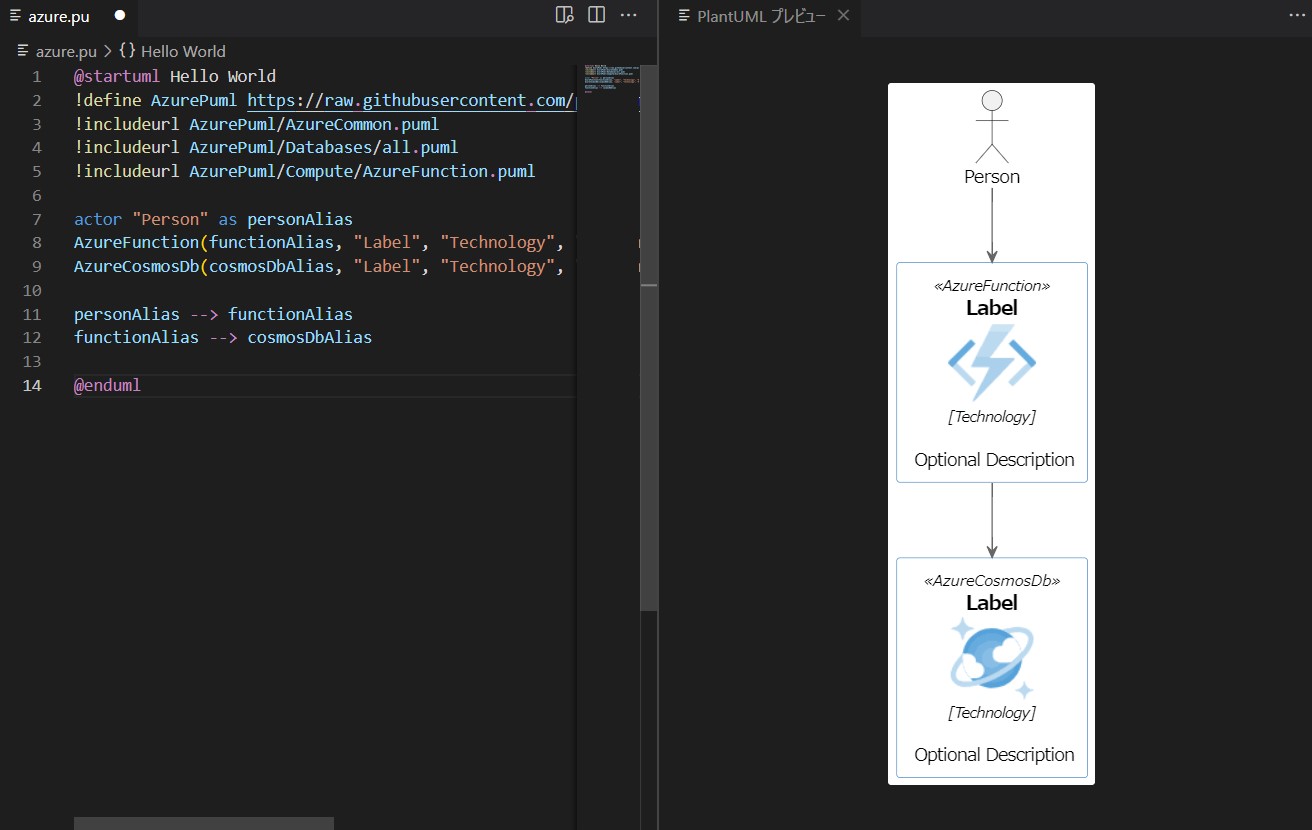
サンプルもあるので表示してみます。

AWSの構成図を描く
AWSのアイコンなどは下記で提供されています。
-
-
GitHub - awslabs/aws-icons-for-plantuml: PlantUML sprites, macros, and other includes for Amazon Web Services services and resources
PlantUML sprites, macros, and other includes for Amazon Web Services services and resources - awslab ...
github.com
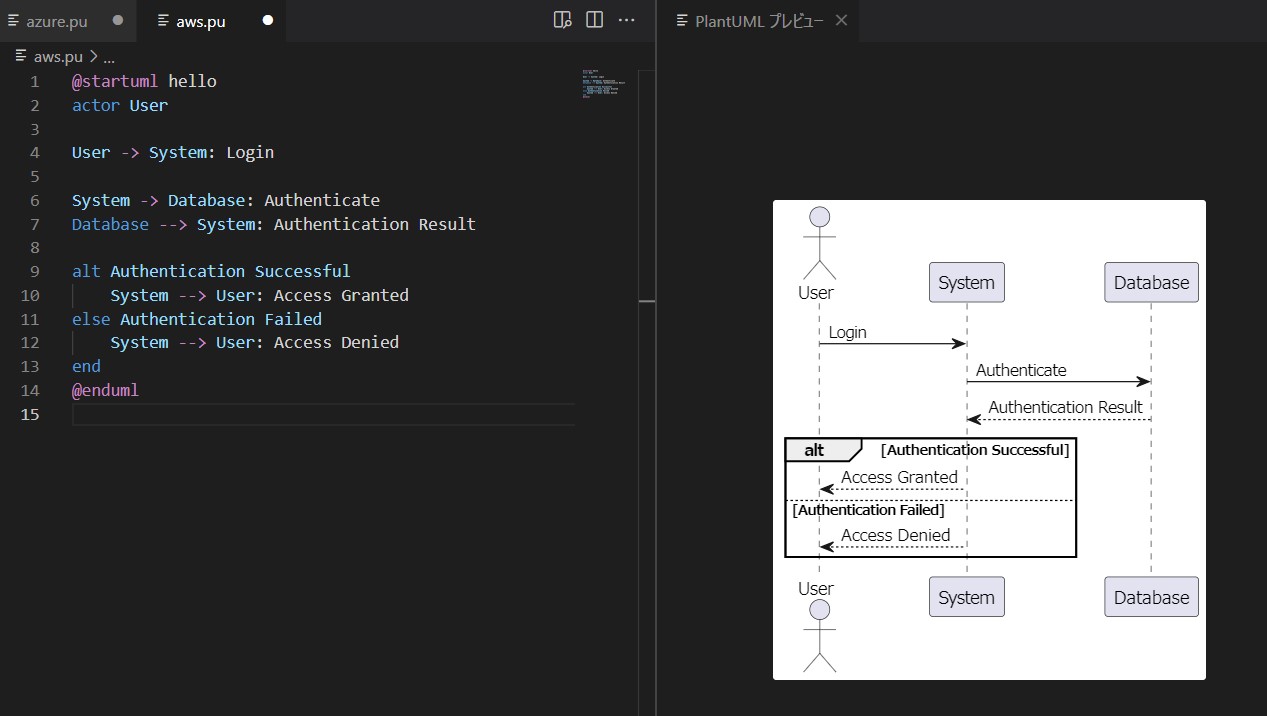
サンプルもあるので表示してみます。

まとめ
AzureやAWSの構成図をUMLを利用して描くことができます。これは絵ではコードとして残しておくことができるのでGithubで管理が行えたり、ChatGPTでも出力してくれます。これも一つの文書管理として利用できるのではないでしょうか。
ちなみにChatGPTに簡単なサンプルを作成してもらいました。