はじめに
くどうです。
Azure Functions が出ました。これで、AWS Lambdaと同等のサービスが出たような感じです。
さて、では早速立ち上げです。何ができるかは問題ではありませんw
そんなことは後で考えます。
Azure Functions 大地に立つ
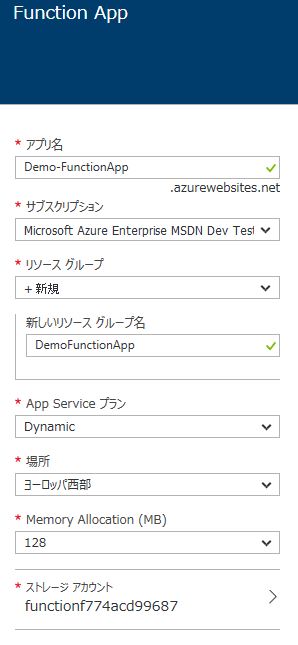
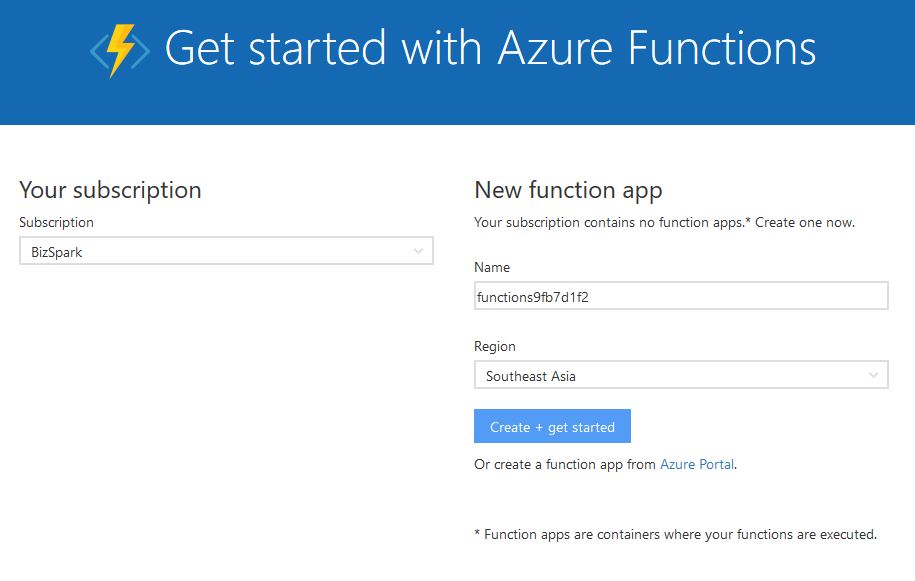
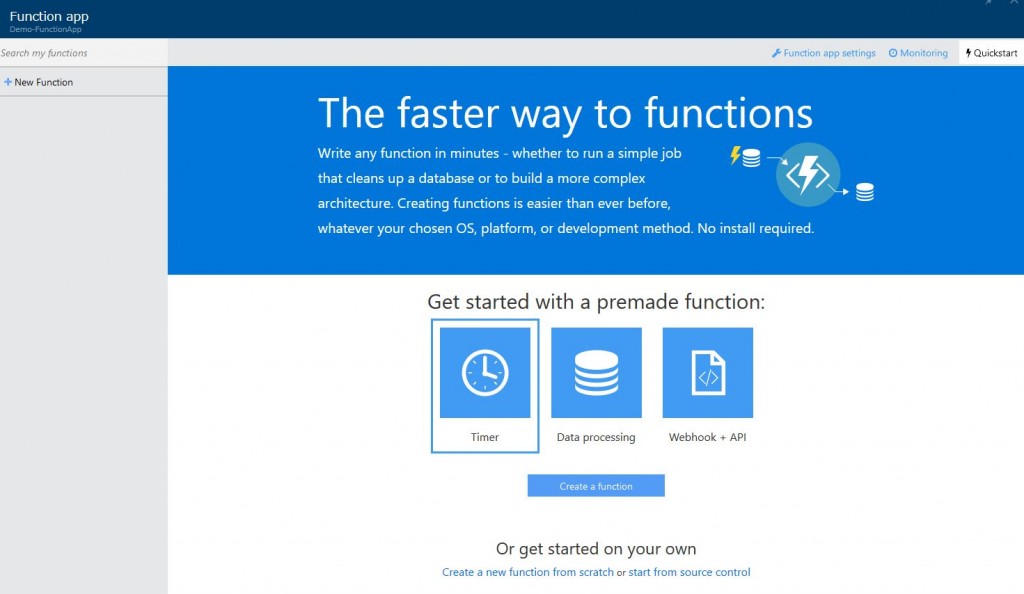
最初に、Azure Functions はプレビュー機能です。通常はこのような画面から始まるはず。
適当に名前を入れて作成、スタートです。

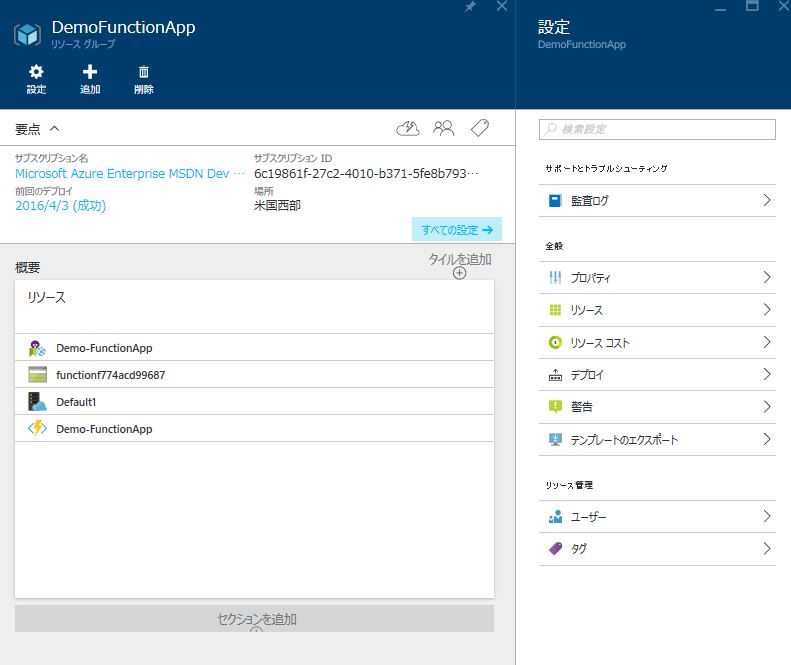
Portalから作成できる場合は、Function Appで検索すると出てきます。

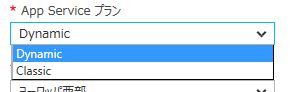
プランの選択ではDynamicとClassicが存在します。

詳しくはココでかいてるので・・・今回の目的は立ち上げるだけなのでw
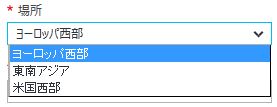
場所については、現在はヨーロッパ西部、東南アジア、米国西部の3つです。

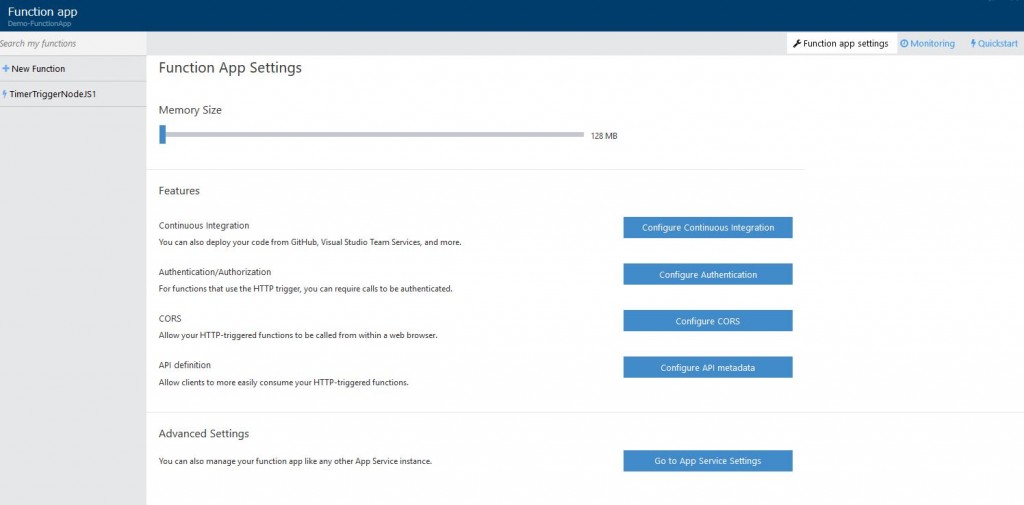
メモリの割り当てですが128MB~1536MBまで可能64MB刻みですね。ここまで細かくする必要って何だったんだろう。

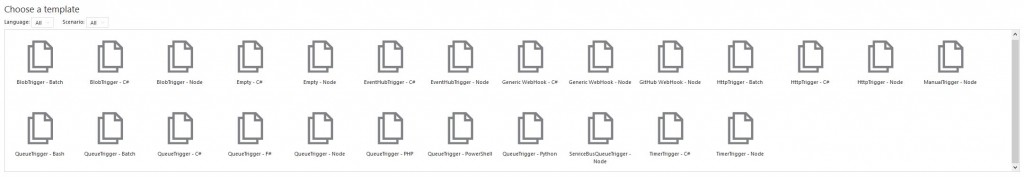
QuickStartじゃない場合は、テンプレートが用意されています。
・BlobTrigger - Batch
・BlobTrigger - C#
・BlobTrigger - Node
・Empty - C#
・Empty - Node
・EventHubTrigger - C#
・EventHubTrigger - Node
・Generic WebHook - C#
・Generic WebHook - Node
・GitHub WebHook - Node
・HttpTrigger - Batch
・HttpTrigger - C#
・HttpTrigger - Node
・ManualTrigger - Node
・QueueTrigger - Bash
・QueueTrigger - Batch
・QueueTrigger - C#
・QueueTrigger - F#
・QueueTrigger - Node
・QueueTrigger - PHP
・QueueTrigger - PowerShell
・QueueTrigger - Python
・ServiceBusQueueTrigger - Node
・TimerTrigger - C#
・TimerTrigger - Node

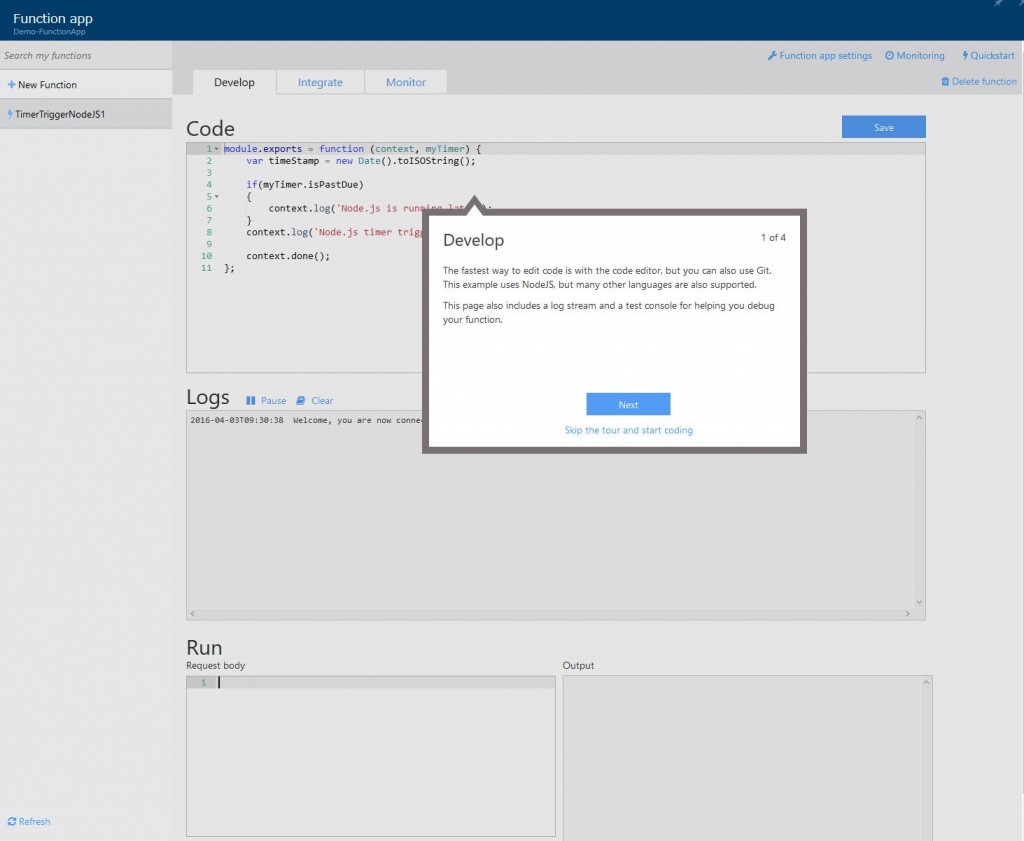
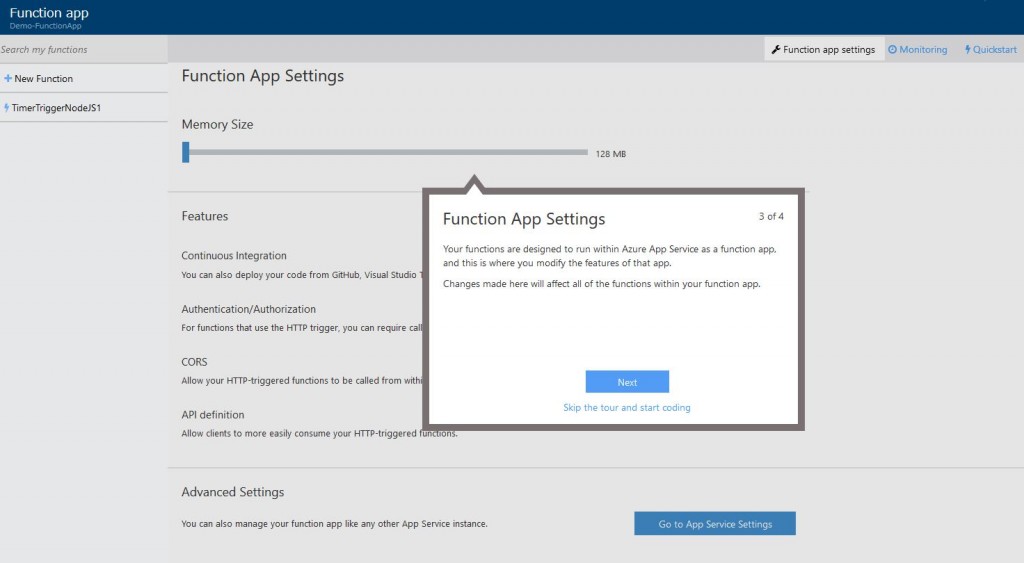
起動して最初の画面です。無難にTimerを選択しFunctionを作成。

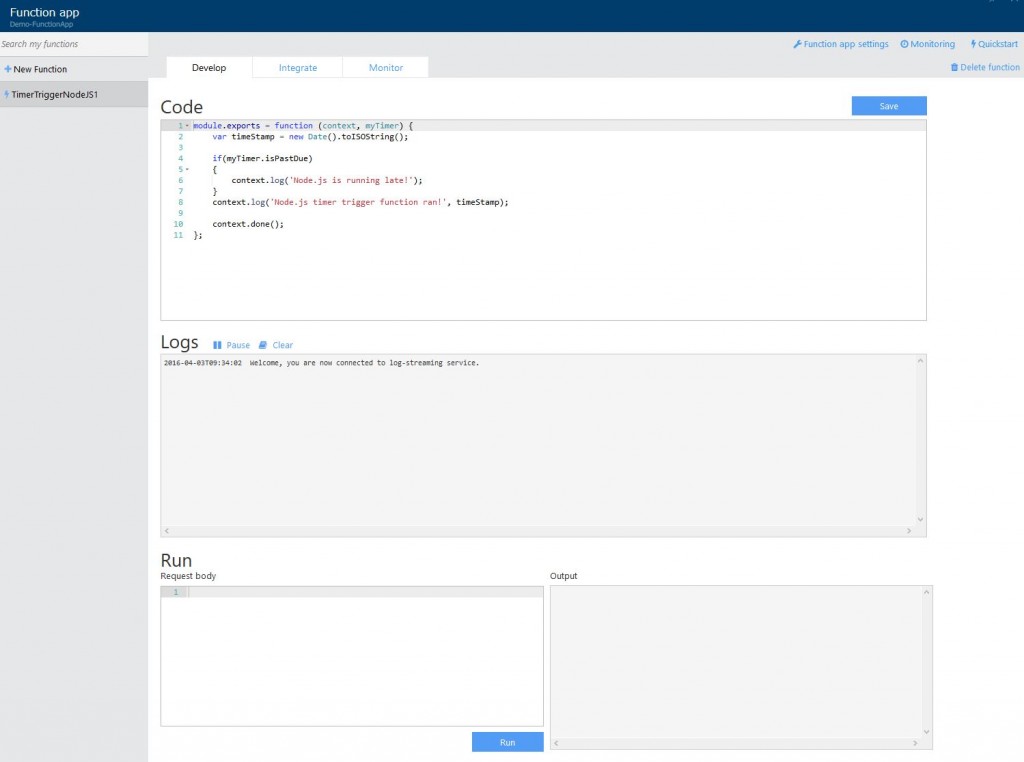
DevelopのタブではCode、Logs、Runで構成されています。
Runをクリックすると、Codeが実行されLogsに実行結果が表示されます。

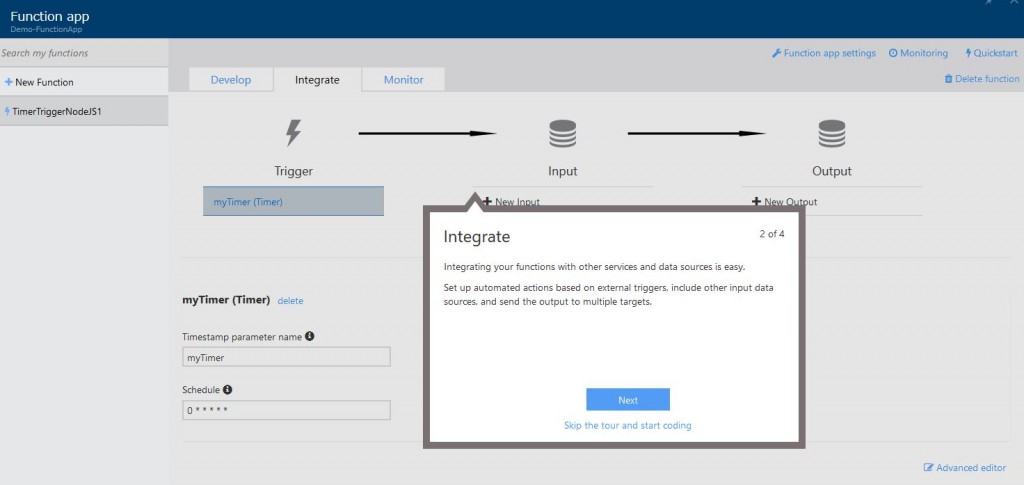
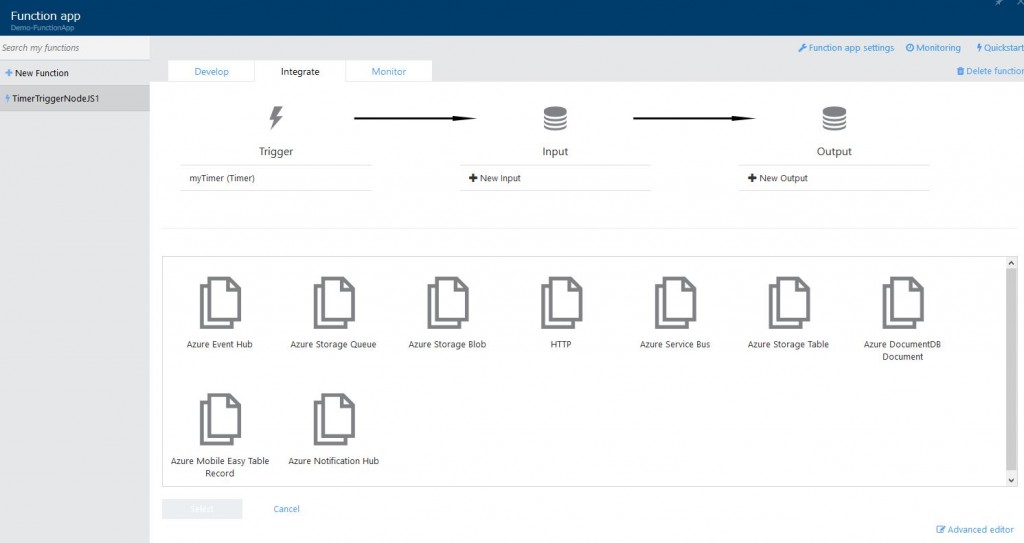
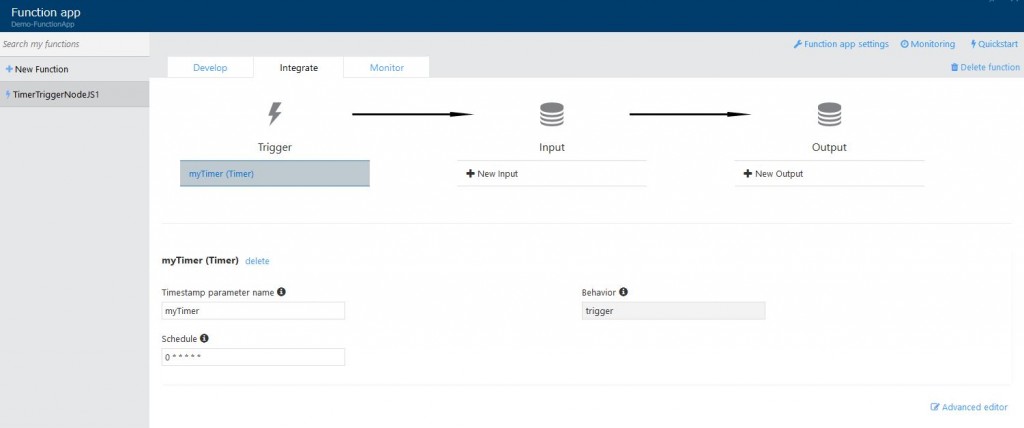
IntegrateのタブではTriger、Input、Outputの設定が行えます。

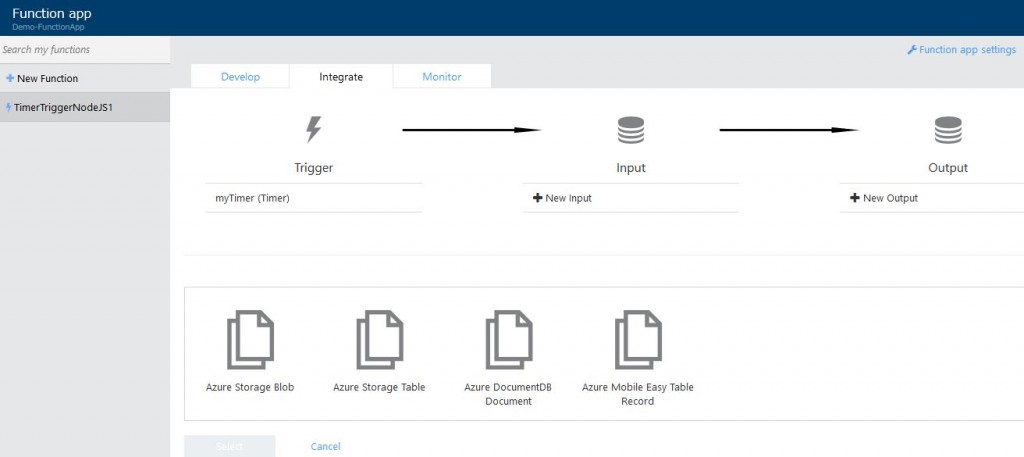
Inputで選択できるリソースです。
・Azure Storage Blob
・Azure Storage Table
・Azure DocumentDB Document
・Azure Mobile Easy Table Record
が選択できます。

Outputで選択できるリソースです。
・Azure Event Hub
・Azure Storage Queue
・Azure Storage Blob
・HTTP
・Azure Service Bus
・Azure Storage Table
・Azure DocumentDB Document
・Azure Mobile Easy Table Record
・Azure Notification Hub
MoniterのタブではCOMING SOONになってました。

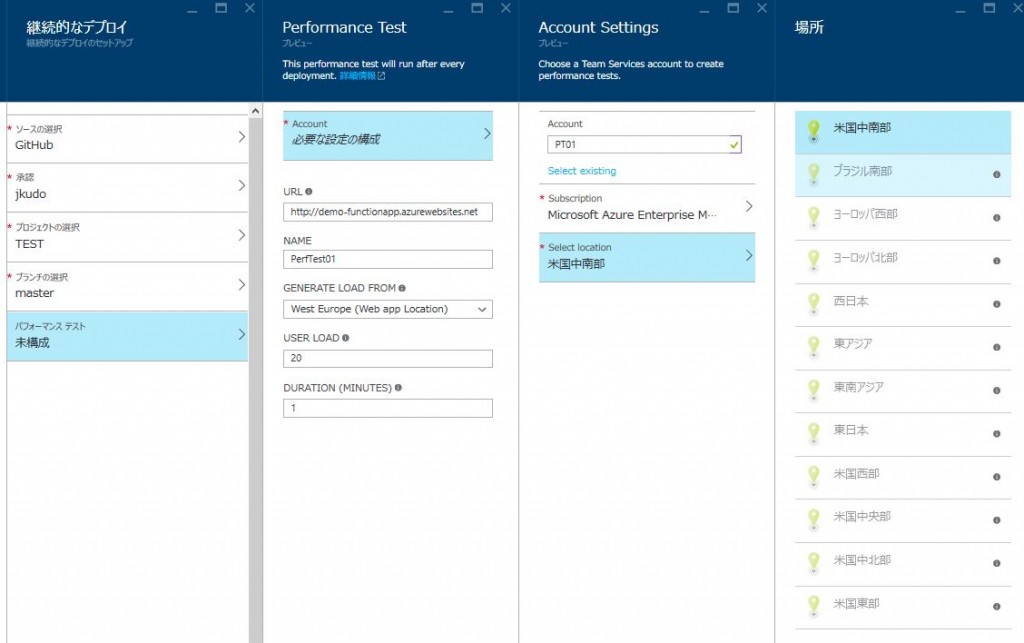
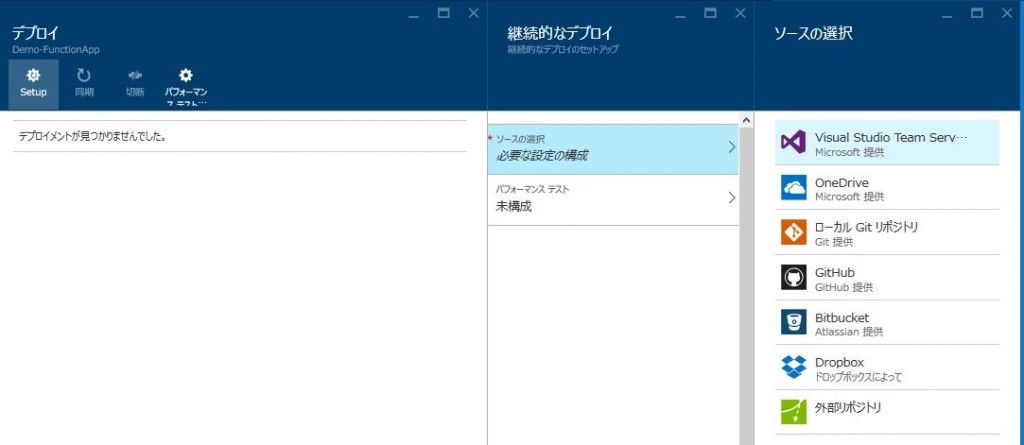
Configure Continuous Integrationをクリックすると、継続的なデプロイとして設定できます。
デプロイ元は下記
・Visual Studio Team Services
・OneDrive
・ローカルGitレポジトリ
・GitHub
・Bitbucket
・Dropbox
・が部のレポジトリ
などが選択できます。

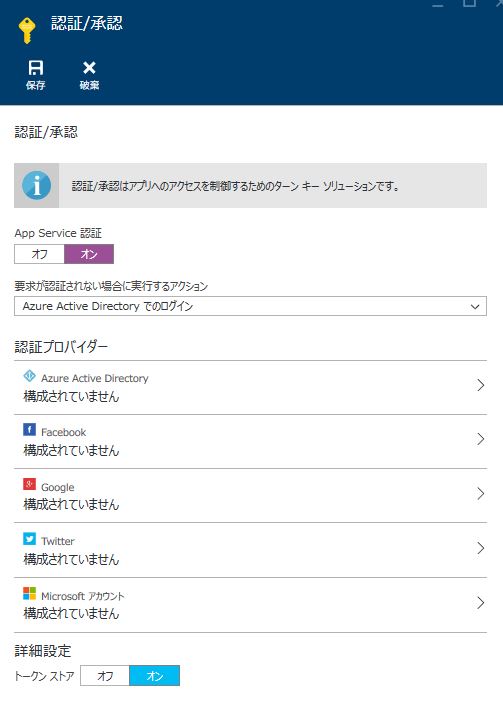
Configure Authenticationをクリックすると、App Service 認証が行えるようになります。

まとめ
インフラ屋です。察してください。
画面を見ているだけでも非常に面白そうです。今後、MVPな人たちが頑張っていろいろ書いてくれるはず。
でもね、ここら辺は今後Azureでは必須の機能となってくるような気がします。まぁ頑張って勉強してみます。
ではでは