はじめに
VSCodeで簡単に構成図を出力する方法として、PlantUMLがあります。拡張機能として利用できます。
簡単な図を利用して書けますが、AzureやAWSはアイコンが公開されておりインポートすることで利用できます。
利用方法は下記を確認してください。
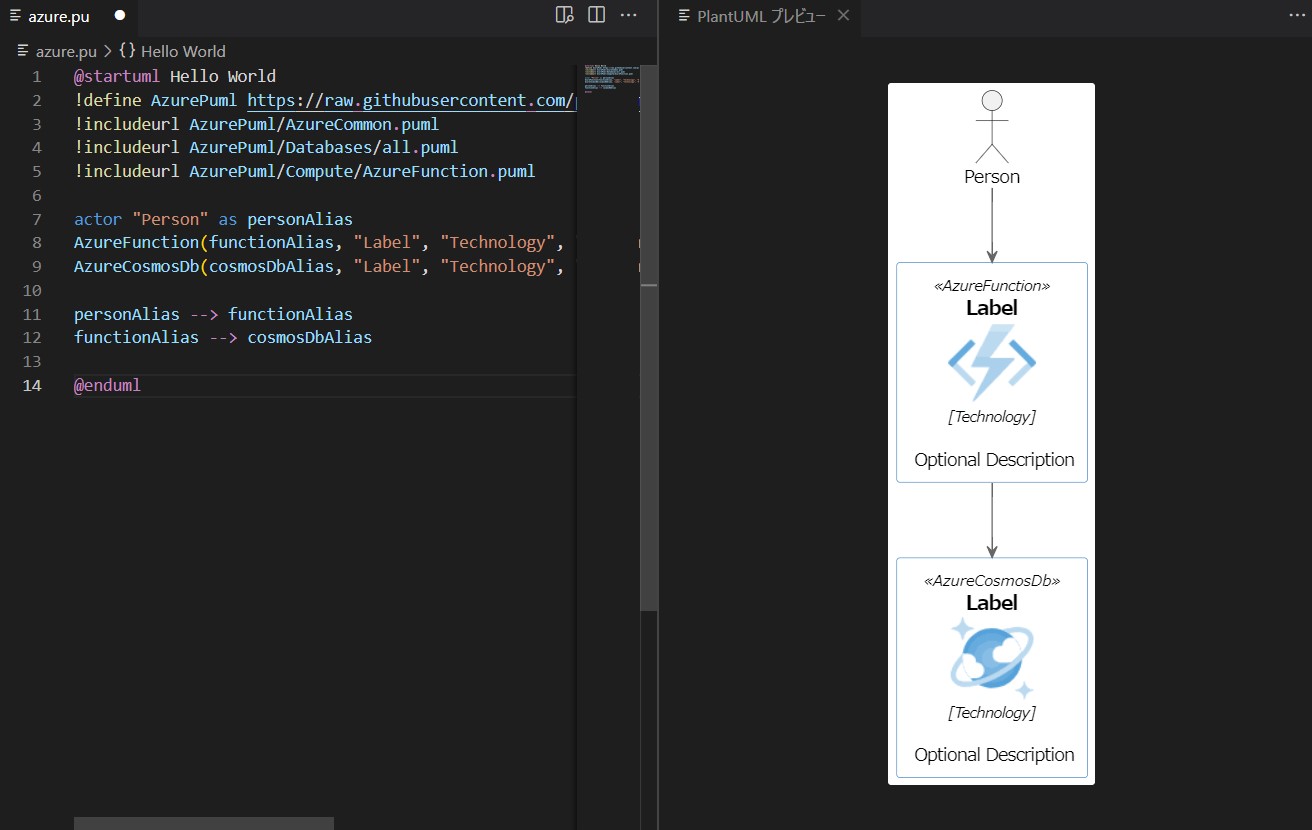
Azureの構成図を描く
Azureのアイコンなどは下記で提供されています。
サンプルもあるので表示してみます。

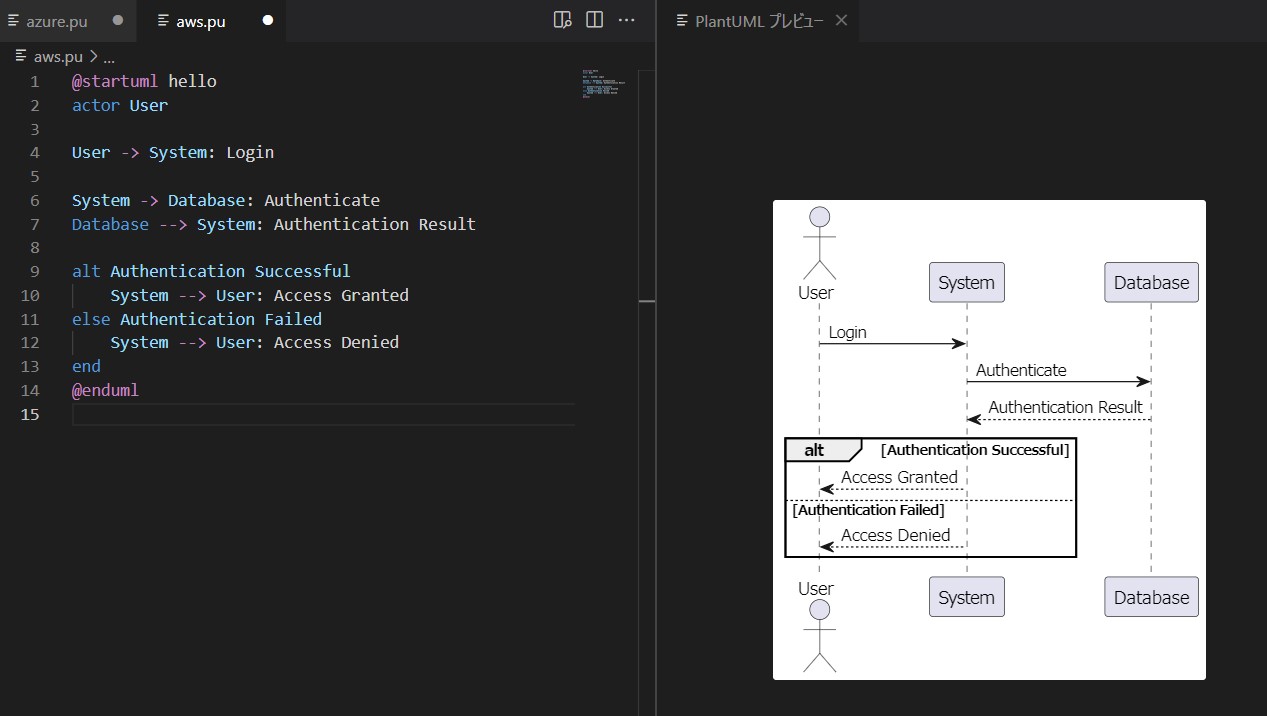
AWSの構成図を描く
AWSのアイコンなどは下記で提供されています。
サンプルもあるので表示してみます。

まとめ
AzureやAWSの構成図をUMLを利用して描くことができます。これは絵ではコードとして残しておくことができるのでGithubで管理が行えたり、ChatGPTでも出力してくれます。これも一つの文書管理として利用できるのではないでしょうか。
ちなみにChatGPTに簡単なサンプルを作成してもらいました。