はじめに
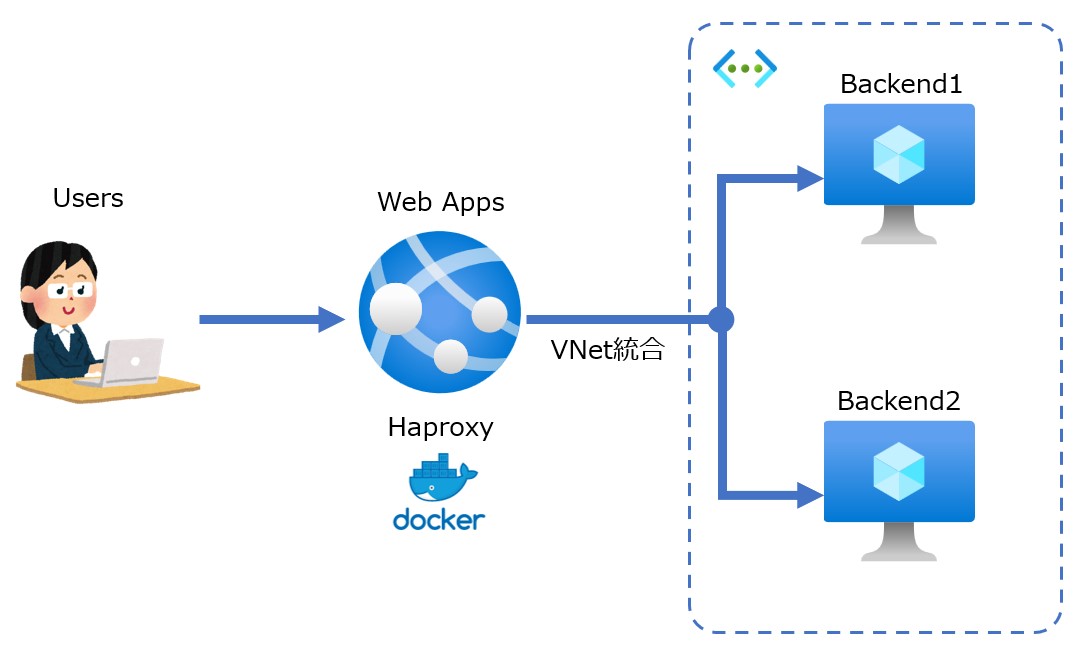
Haproxyでリバースプロキシを導入したいけど、仮想マシンのメンテナンスしたくないので他に方法はないのかということでWeb Appsを利用した方法を紹介します。
導入方法はいたって簡単です。コンテナーで導入します。また、インターネット経由ではなく、VNet統合を利用してVNet内でバックエンドに通信します。
Web AppsをデプロイするときにはDocker Hubを利用します。
前提条件
- 仮想マシン x2
- プライベートIPアドレスをメモしておく
- Dockerの事前知識
Haproxyを準備する
Haproxyのコンテナーを準備します。単純にバックエンドに分散する設定です。設定は自由に変更してください。
バックエンドのIPアドレスにはメモしておいたプライベートIPアドレスを指定します。
haproxy.cfg
defaults mode http timeout client 10s timeout connect 5s timeout server 10s timeout http-request 10s frontend myfrontend bind *:80 default_backend myservers backend myservers server server1 10.2.0.4:80 server server2 10.2.0.5:80
Dockerfileを準備します。
FROM haproxy:2.3 COPY haproxy.cfg /usr/local/etc/haproxy/haproxy.cfg
ビルドします
docker build -t haproxysample1 .
Docker HubにPushするためにtagを付けます。
docker tag 1e4e1ba01103 jkudo/haproxysample1
Psuh(public)します。事前にdocker loginします。
docker push jkudo/haproxysample1
これでWeb Appsにデプロイする準備は完了です。
Web Appsを起動
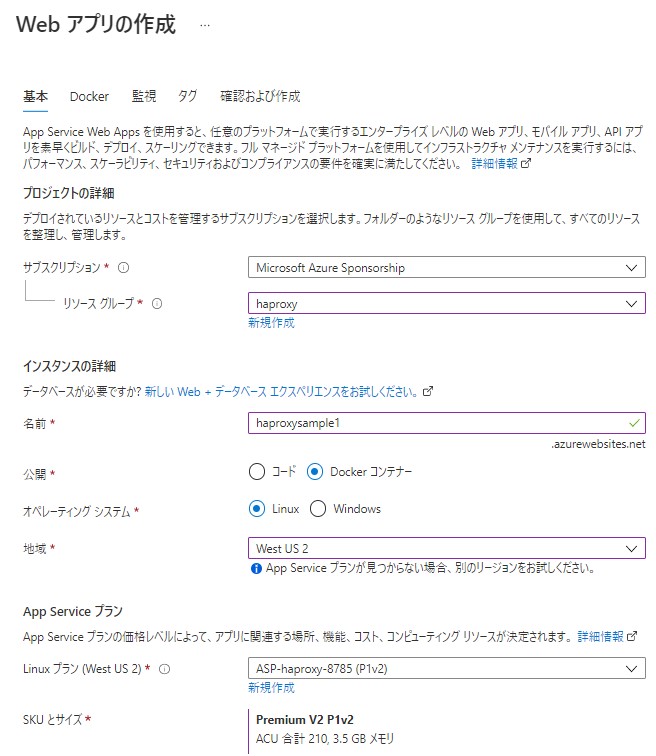
Web Appsを立ち上げます。必要事項を入力します。
- 名前:任意
- 公開:Dockerコンテナー
- オペレーティングシステム:Linux
- リージョン:任意
- Linuxプラン:既存、新規
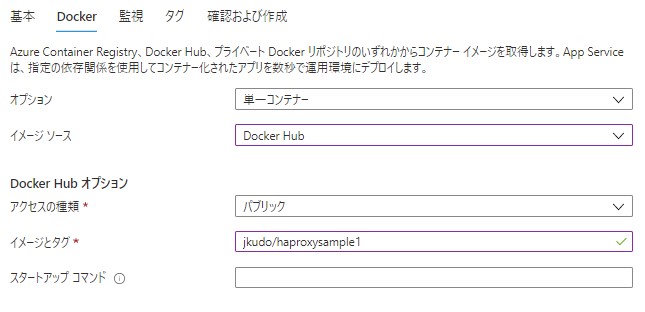
Docker Imageを指定します。必要事項を入力します。
イメージをPushした場所を指定します。下記は例です。
- オプション:単一コンテナー
- イメージソース:Docker Hub
- アクセスの種類:パブリック
- イメージとタグ:jkudo/haproxysample1
あとは作成します。
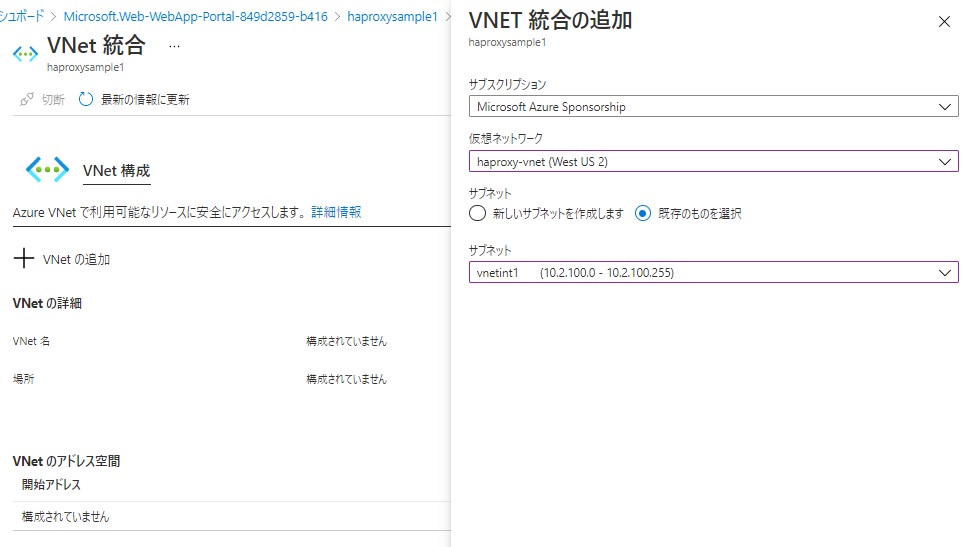
このままではプライベートIPアドレスで指定したバックエンドに通信が行えません。
デプロイする完了後にVNet統合の設定を行います。
以上で設定が完了です。
疎通確認
curlで疎通確認を行います。
# curl https://haproxysample1.azurewebsites.net backend1 # curl https://haproxysample1.azurewebsites.net backend2
バックエンドそれぞれに分散されていることが確認できます。
まとめ
気軽にHaproxyを利用したリバースプロキシを立てることができます。マネージドサービスなのでスケールも簡単にできるので便利です。
また、Haproxyをコンテナーで利用するこで自由度が増えます。負荷分散の方式やウエイトの付け方、パスベースで振り分けを行ったり様々な場面で利用できます。
Application GatewayやLoad Balanserなどで実現できない場合は試しみてはいかがでしょうか。