はじめに
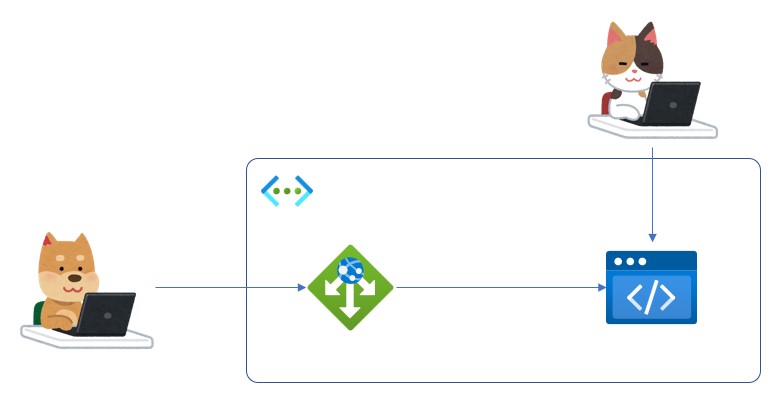
Static Web AppsをApplication Gatewayのバックエンドとして使う場合には、以下のように直接アクセスできてしまう問題が発生します。これを解消させる方法を紹介していきたいと思います。

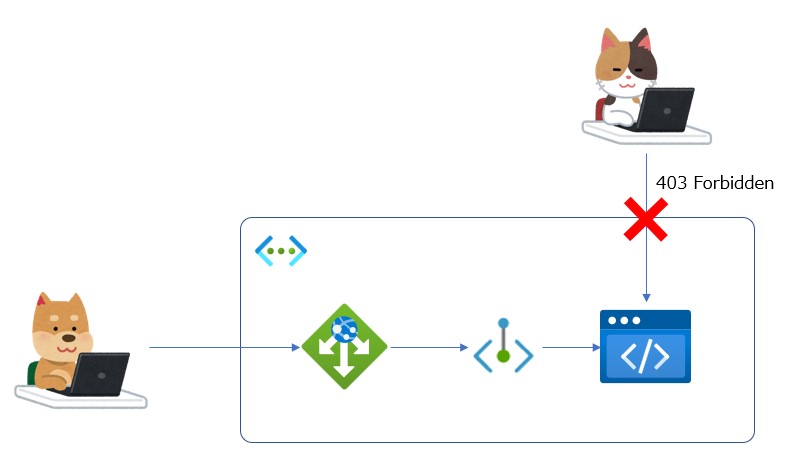
通常のWeb Appsでは直接アクセス出来てしまいます。これをプライベートエンドポイントを利用することで解消します。プライベートエンドポイントを設定することで外部からのアクセスを拒否することが出来ます。

条件
以下の条件で設定します。
- すでにApplication Gatewayが構築されている
- Static Web Appsが構築されている
構築
Static Web Apps
無料のStatic Web Appsで構築されている場合は、プライベートエンドポイントを利用するためにStandardに変更する必要があります。

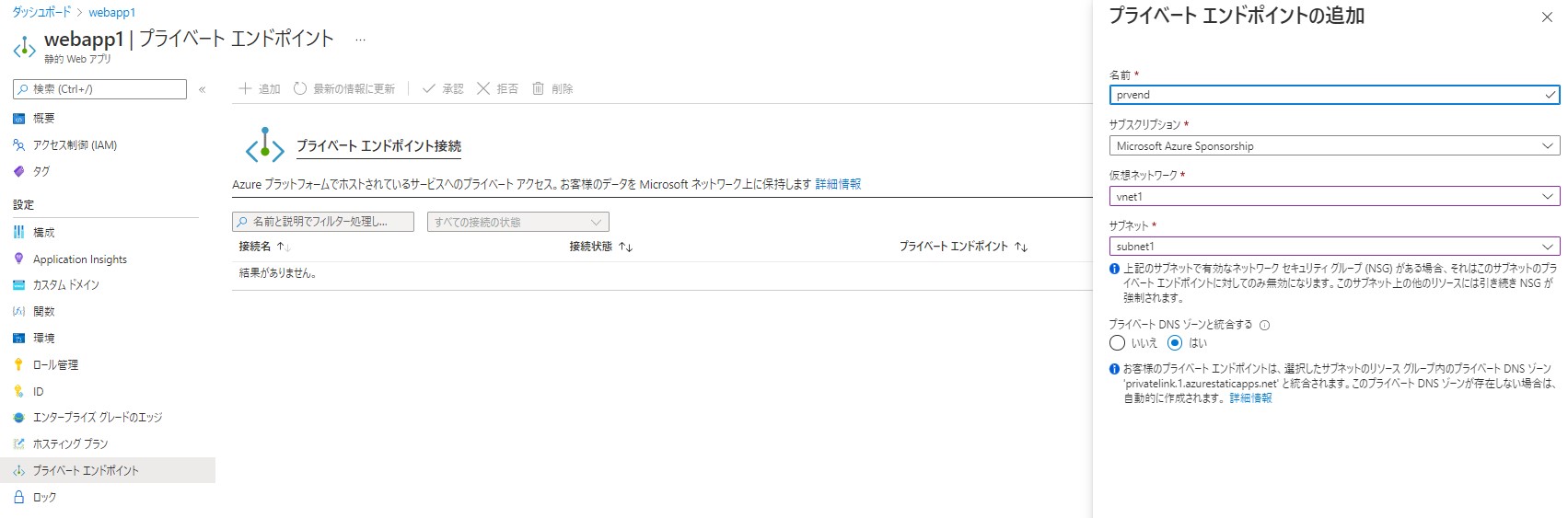
プライベートエンドポイントを追加します。
Application Gatewayと同じVNetに接続します。プライベートDNSゾーンは統合します。

追加後はStatic Web Appsにアクセスできないことを確認します。

Application Gateway
Application Gatewayのバックエンド設定を変更します。
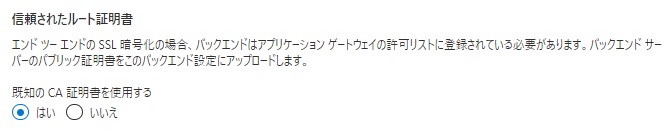
バックエンドプロトコルをHTTPSにして、信頼されたルート証明書:既知のCA証明書を使用します。

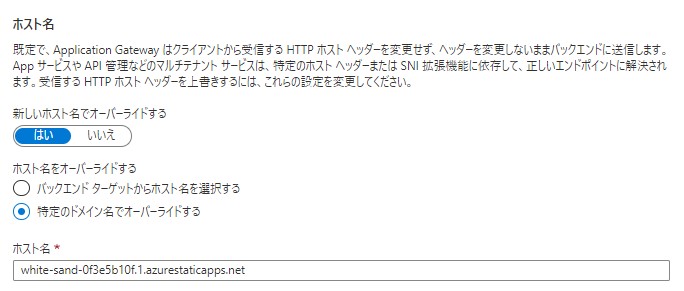
ホスト名の設定で、新しいホスト名でオーバーライドします。
オーバーライドするホスト名はStatic Web AppsのURLのFQDNです。Web AppsはこのドメインでのみアクセスできるためホストヘッダをURLのFQDNを指定します。

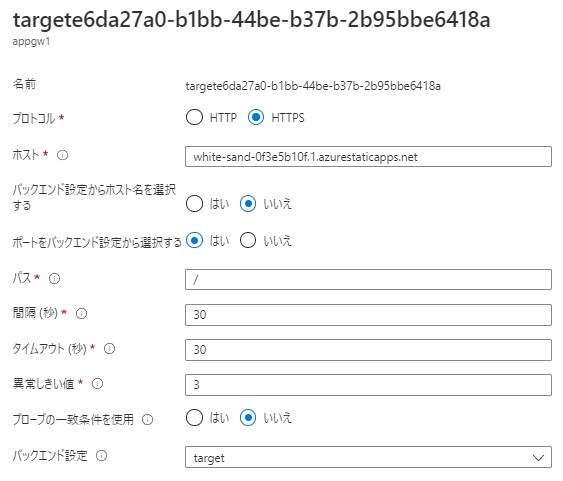
次にカスタムプローブの設定を行います。
設定ではプロトコルをHTTPSにしてホスト名はStatic Web AppsのURLのFQDNとします。VNetに所属しているApplication Gatewayは統合されたプライベートDNSからプライベートIPが参照されます。
あとパスも設定します。バックエンド設定は上記で作成したバックエンド設定です。

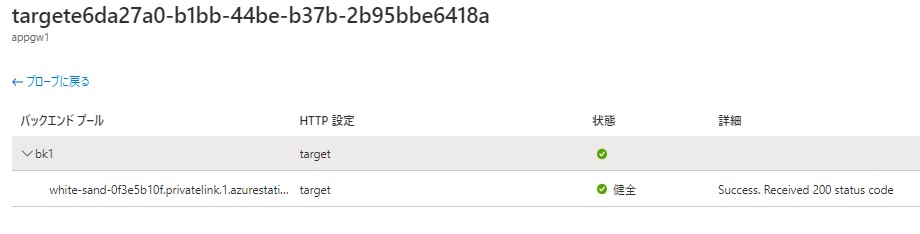
テストを行います。状態が健全になることを確認します。

設定後に問題なく外部からApplication Gatewayにアクセスして表示が行えることを確認します。

以上で設定はすべて完了です。
まとめ
Static Web Appsをバックエンドに設定する場合には、アクセス制御を行う必要がありますがプライベートエンドポイントを設定することでこれを実現します。Static Web Appsを利用する場合のひとつの方法として覚えておくとよいと思います。