はじめに
GitLabからWeb Apps for Containerにデプロイする方法を紹介したいと思います。GitLabもGitHubと同様にコンテナーをbuildしてdeployできます。
そこでWebhookを利用して実行します。
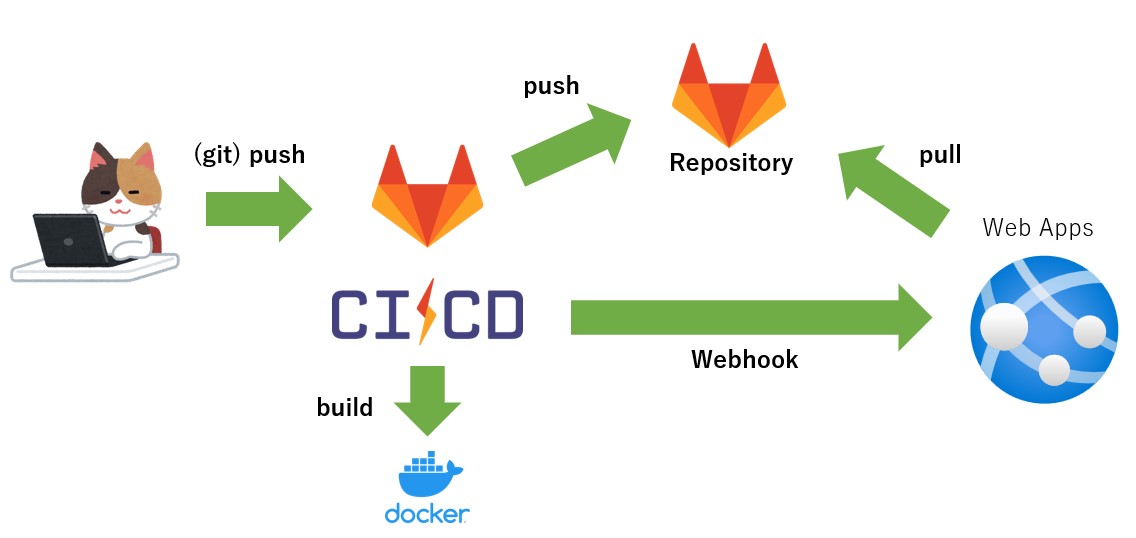
構成としてGitLabにPushしてCI/CDからレポジトリにPushしてWebhookを発行します。
Azureでの設定
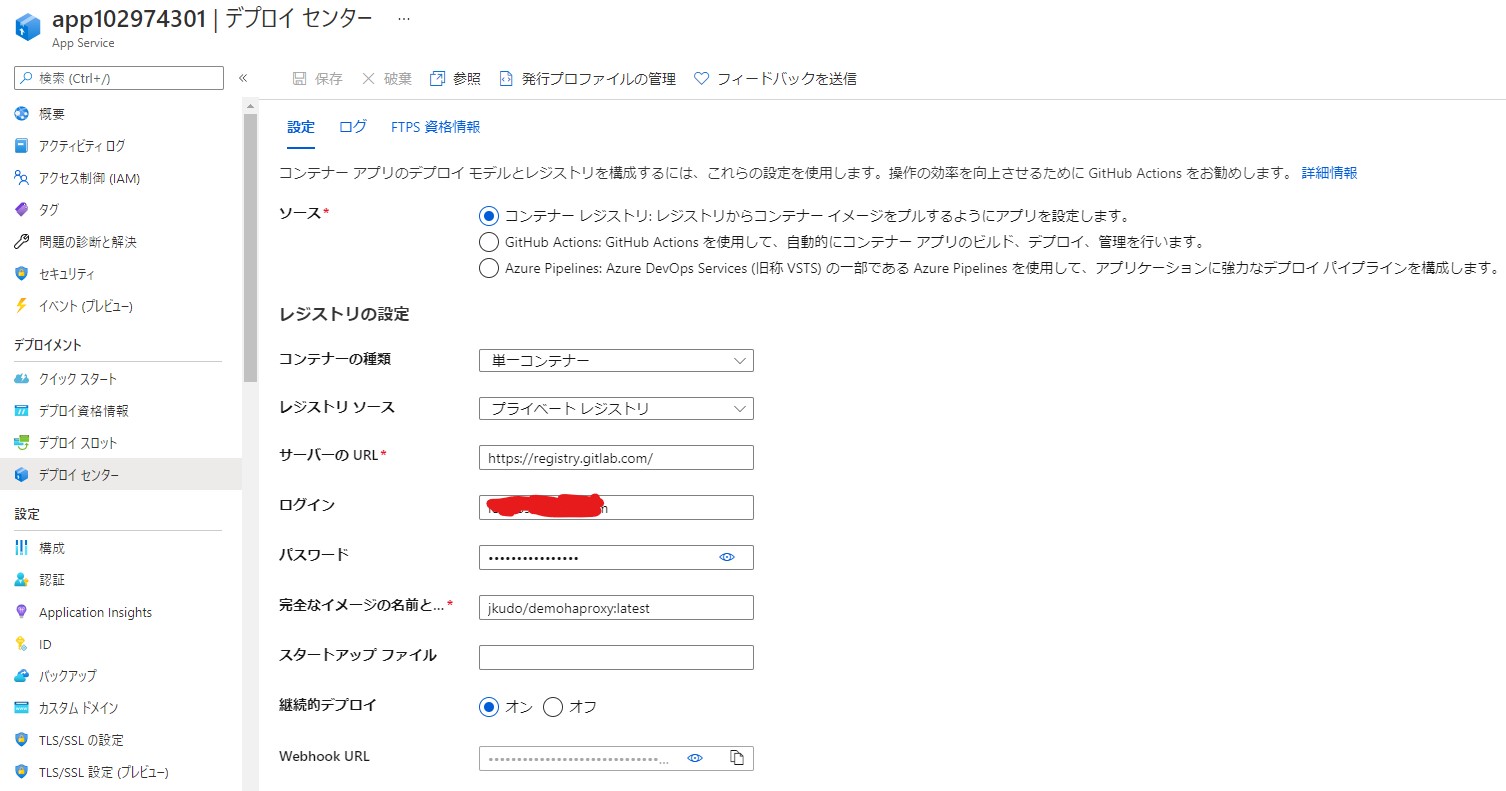
デプロイセンターで、ソースにコンテナーレジストリを選択します。
設定する項目
- レジストリソース:プライベートレジストリ
- サーバーのURL:https://registry.gitlab.com/
- ログイン:GitLabユーザー名(メアド)
- パスワード:GitLabパスワード
- 完全なイメージの名前とタグ:<ユーザー名>/イメージ名
- 継続的デプロイ:オン
- Webhook URL:コピーしておきます
GitLabの設定
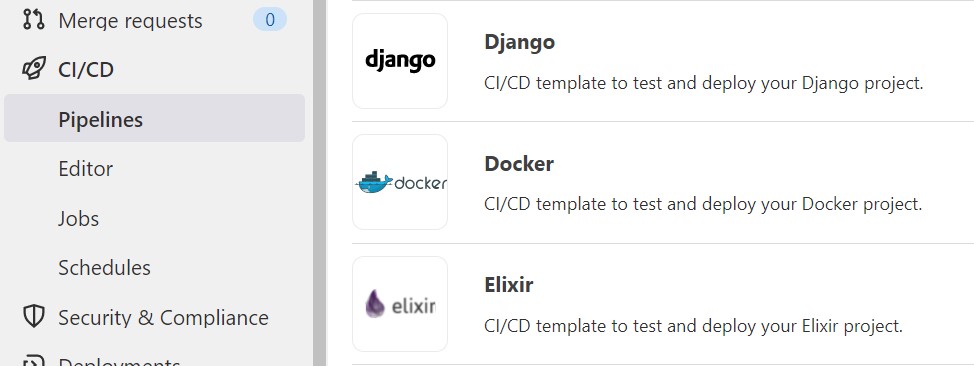
対象のレポジトリからCI/CDを開きます。
Pipelineを選択して、Docker用テンプレートを開きます。
そのまま、Commit します。その他に色々とさせたい場合は
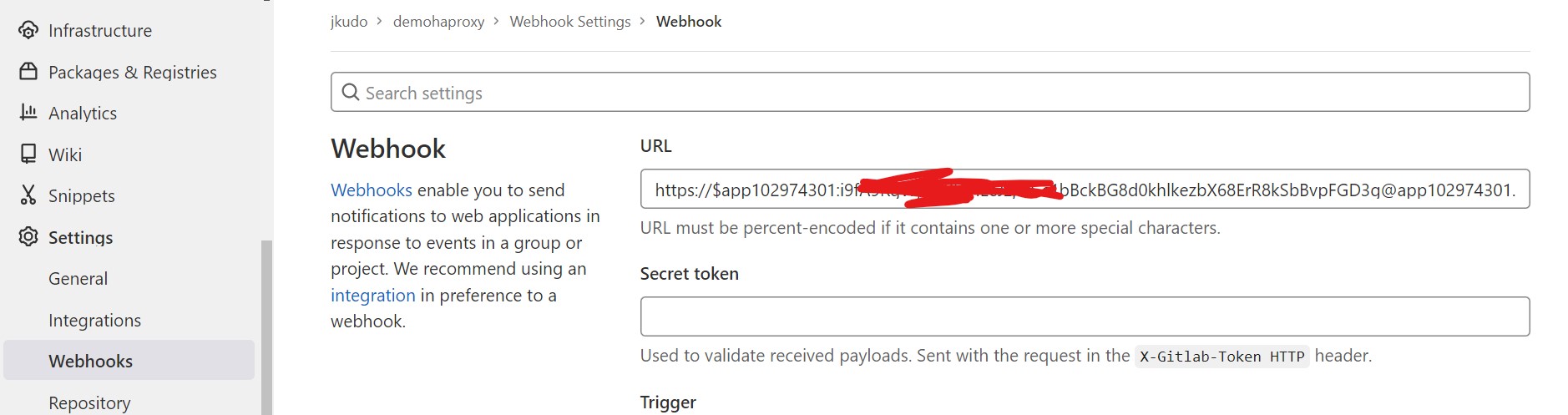
Webhookの設定を行います。
URLに上記でコピーしたURLを入れます。
トリガーはPipeline eventsを選択します。他では動作しませんでした。
Pipeline eventsを選択すると数回、Webhookがフックされます。そのため、ログには残ります。
実際にpushしてみましょう。
環境はHaproxyをデプロイしています。
backend myservers server server1 10.2.0.4:80
↓
backend myservers server server1 10.2.0.5:80
Pipelineがrunningになってることを確認します。
完了後はWeb Appsにアクセスしてみます。
Backendが1から2へ変わったことを確認します。
以上で設定は完了です。
まとめ
あまりGitLabを利用した方法は紹介されていないため書きました。今回、紹介した方法は出来るベースのものです。もっと良いやり方があるかもしれないので各々良い方法を考えてください。そのための足掛かりにしてもらえればと思います。