はじめに
VS Code(WSL2)でApp Configurationのアプリケーションをデプロイする方法ですが、インフラメインでやっているとアプリケーションのデプロイ自体そんなに機会がありませんよね。デモや、チュートリアル、クイックスタートを行うぐらいだと思います。開発ツールには疎いです。
そのため、ほぼ個人的なメモも含んでします。
以下のクイックスタートを試した記録です。
前提条件
- WSL2でUbuntu20.04が動作する
- Ubuntuには.NET6 SDKがインストールされている。
- VS Codeはインストール済み
- VS Codeには拡張機能:Azure Toolsがインストール済み
- Azure Accountでログイン済み
- Web Appsは.NET6で起動
- Web AppsのマネージドIDを有効化済み
- App Configurationは構築済み
- App ConfigurationにKeyを登録済
- App Configurationのアクセス制限にデプロイ先Web AppsをApp Configurationデータ閲覧者で登録
色々と事前設定が必要です。
メインはデプロイ作業です。
クイックスタート
事前に.NET6 SDKをインストールします。
最初にUbuntuを立ち上げて作業ディレクトリを作成します。
作成した作業ディレクトリに移動します。
移動してから、クイックスタートを始めます。
MVCプロジェクトを作成します。
dotnet new mvc --no-https --output TestAppConfig
TestAppConfigというディレクトリが作成されるので移動します。
シークレットのストレージを有効にします。
dotnet user-secrets init
NuGetパッケージをインストールします。
Microsoft.Azure.AppConfiguration.AspNetCoreです。
dotnet add package Microsoft.Azure.AppConfiguration.AspNetCore
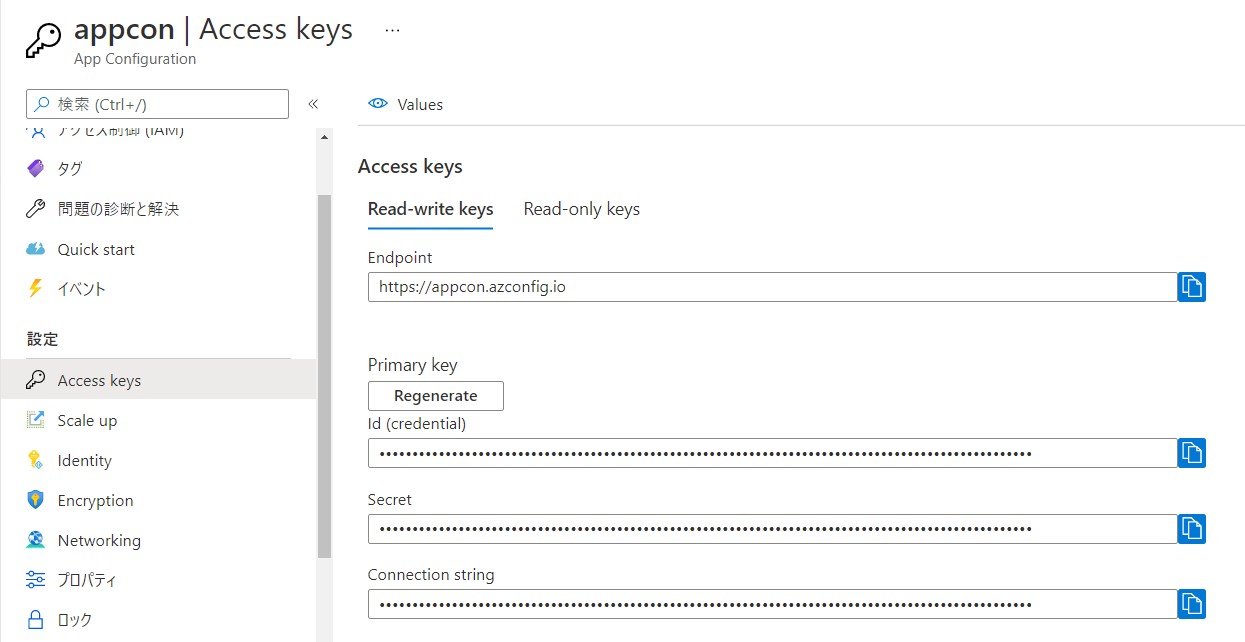
App ConfigurationのAccess KeysからConnection Stringをコピーします。
<your_connection_string>をConnection Stringに書き換えて実行します。
dotnet user-secrets set ConnectionStrings:AppConfig "<your_connection_string>"
これは、ローカルで実行するためにConnection Stringを内部に持たせています。
実際にはWeb Apps上で動く必要があります。
そこで、アプリケーション設定を行います。
- 名前:ConnectionStrings:AppConfig
- 値:上記で確認した<your_connection_string>
ここでvs codeを起動でします。
>pre>code .
Program.csを開きます。
下記のコードに書き換え
var builder = WebApplication.CreateBuilder(args);
//Retrieve the Connection String from the secrets manager
var connectionString = builder.Configuration.GetConnectionString("AppConfig");
builder.Host.ConfigureAppConfiguration(builder =>
{
//Connect to your App Config Store using the connection string
builder.AddAzureAppConfiguration(connectionString);
})
.ConfigureServices(services =>
{
services.AddControllersWithViews();
});
var app = builder.Build();
// Configure the HTTP request pipeline.
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Home/Error");
}
app.UseStaticFiles();
app.UseRouting();
app.UseAuthorization();
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
app.Run();
他に、Views/Home/Index.cshtml を開きます。
下記のコードに書き換えます。
@using Microsoft.Extensions.Configuration
@inject IConfiguration Configuration
<style>
body {
background-color: @Configuration["TestApp:Settings:BackgroundColor"]
}
h1 {
color: @Configuration["TestApp:Settings:FontColor"];
font-size: @Configuration["TestApp:Settings:FontSize"]px;
}
</style>
<h1>@Configuration["TestApp:Settings:Message"]</h1>
ビルド
dotnet build
起動
dotnet run
私の環境ではhttp://localhost:5131で立ち上がっています。
root@DESKTOP-0N1SEQ2:~/appcon/TestAppConfig# dotnet run
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5131
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: /root/appcon/TestAppConfig/
ブラウザでアクセスするとApp Configurationに設定した値が表示されることを確認します。
では実際にWeb Appsにデプロイしてみます。
Azure Toolsを開き、対象のWeb Appsを開きます。
右クリックでDeploy to Web Appsを開きます。
上書きするかなど注意が出ますがすべて進めます。
デプロイ後に対象のWeb Appsを開いてローカルと同じように表示できれば完了です。
503が表示された場合にはWeb Appsの再起動に失敗しています。
設定を見直しましょう。
まとめ
普段はVS Codeなど使う機会はめったにありません。ドキュメントには一から十まで書いているわけではないので基本的なやり方は覚えておく必要があるかもしれません。
Visual Studio のサンプルがあったり、VS Codeのサンプルがあったり、テキストで編集だったりサンプルを利用したい場合(自分で書けない)は何とかツールを駆使して頑張るしかありません。
そのため、ある程度はツールの使いかたは覚えてくとよいでしょう。