はじめに
Web Apps for Containersで継続的なデプロイを構成する方法として、Azureでは3つ用意されています(他の手法もあります)。
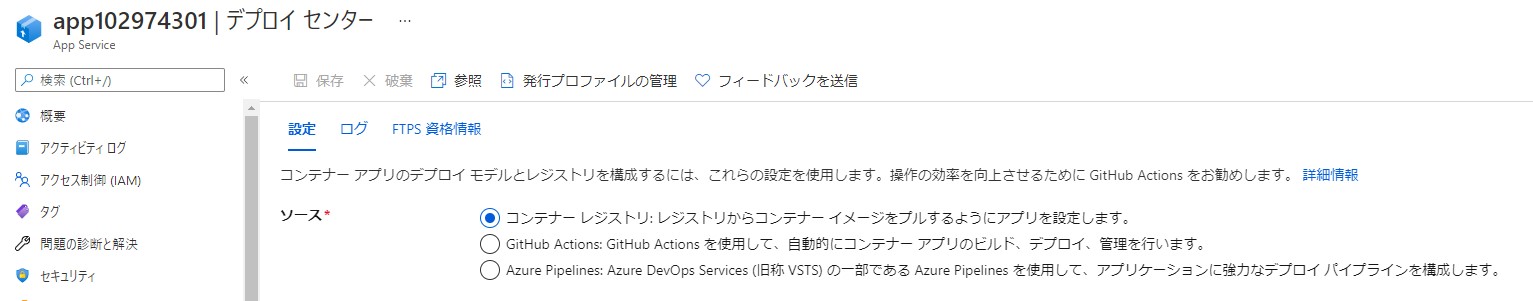
デプロイセンターから確認することができます。
- コンテナーレジストリ
- GitHub Actions
- Azure Pipelines
ここでは、コンテナーレジストリを利用した方法を紹介します。
前提条件
環境は以前作成したものをそのまま使います。
その他、Githubの利用方法やDockerの利用方法については説明しません。
Docker hubやGithubのアカウントは事前あること。
コンテナーレジストリ
コンテナーレジストリを利用した方法が一番簡単です。
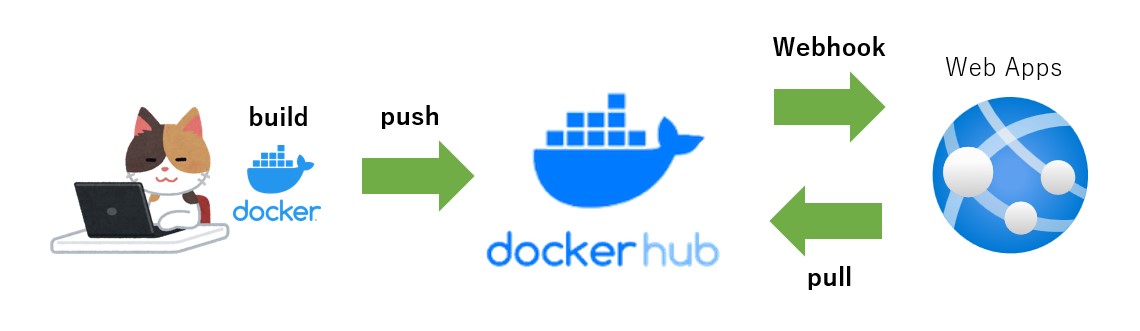
デプロイされる仕組みはシンプルです。
- ローカル環境でイメージをbuildします。
- docker hubにpushします。
- docker hubがWebhookを起動します。
- WebhookによりWeb Apps for Containersが最新イメージをpullします。
設定
最初にWeb Appsの設定を行います。
デプロイセンターを開きます。
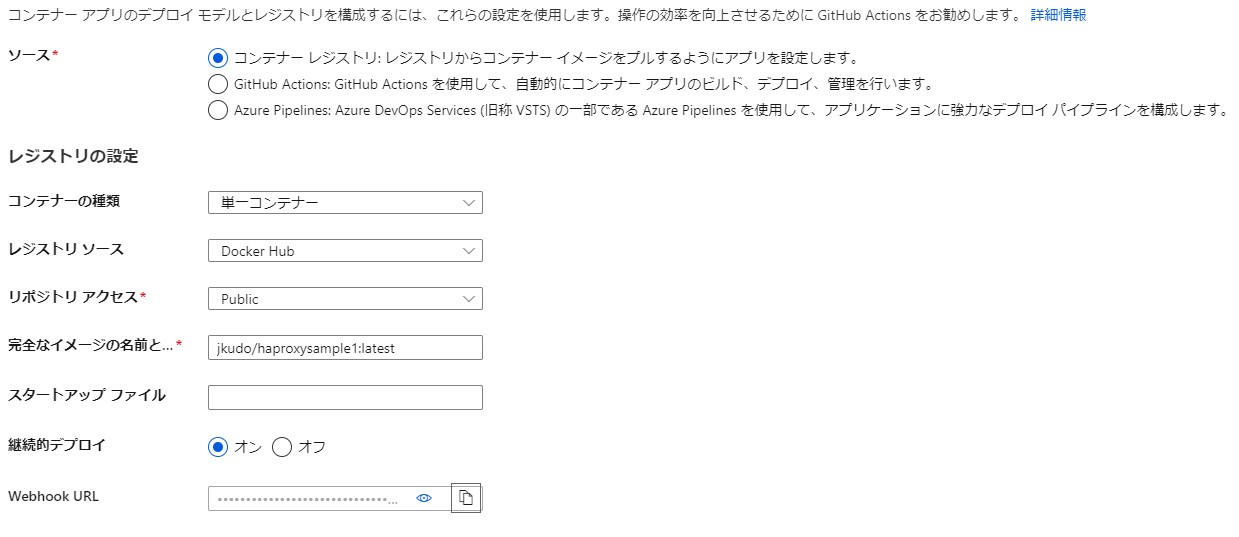
- ソースでコンテナーレジストリを選択します。
- コンテナーの種類:単一コンテナー
- レジストリソース:Docker Hub
- レポジトリアクセス:Public
- 完全なイメージの名前とタグ:jkudo / haproxysample1(イメージを指定)
- 継続的デプロイ:オン
- Webhook URL:コピーしておきます。Docker hubに設定します。
次にDocker hubの設定を行います。
対象のレポジトリを開きます。
Webhookを開きます。
上記で確認した、Webhook URLを登録します。
設定はこれで終了です。
デプロイ
Backend1に転送するようにHaproxyの設定が行われています。
# curl https://app102974301.azurewebsites.net backend1
haproxy.cfgでBackend2に転送するように変更してbuild してpushします。(スクリプト)
docker build -t haproxysample1 .
docker rmi $(docker images jkudo/haproxysample1 --format "{{.ID}}")
docker tag $(docker images haproxysample1 --format "{{.ID}}") jkudo/haproxysample1
docker push jkudo/haproxysample1
2、3分でコンテナーが自動的に入れ替わりBackend2が表示されます。
# curl https://app102974301.azurewebsites.net backend2
まとめ
ここではコンテナーレジストリに直接Pushしてデプロイする方法を説明しました。
また、CI/CD周りのドキュメントは分かりにくいところが多いのでかみ砕いて説明しています。
Web Apps for Containersでの継続的デプロイする(CI/CD)のイメージをつかんでもらえればと思います。