はじめに
MySQL Shell for VS Codeのプレビュー版が公開されて、ニュースを見た方も多いと思いますが。
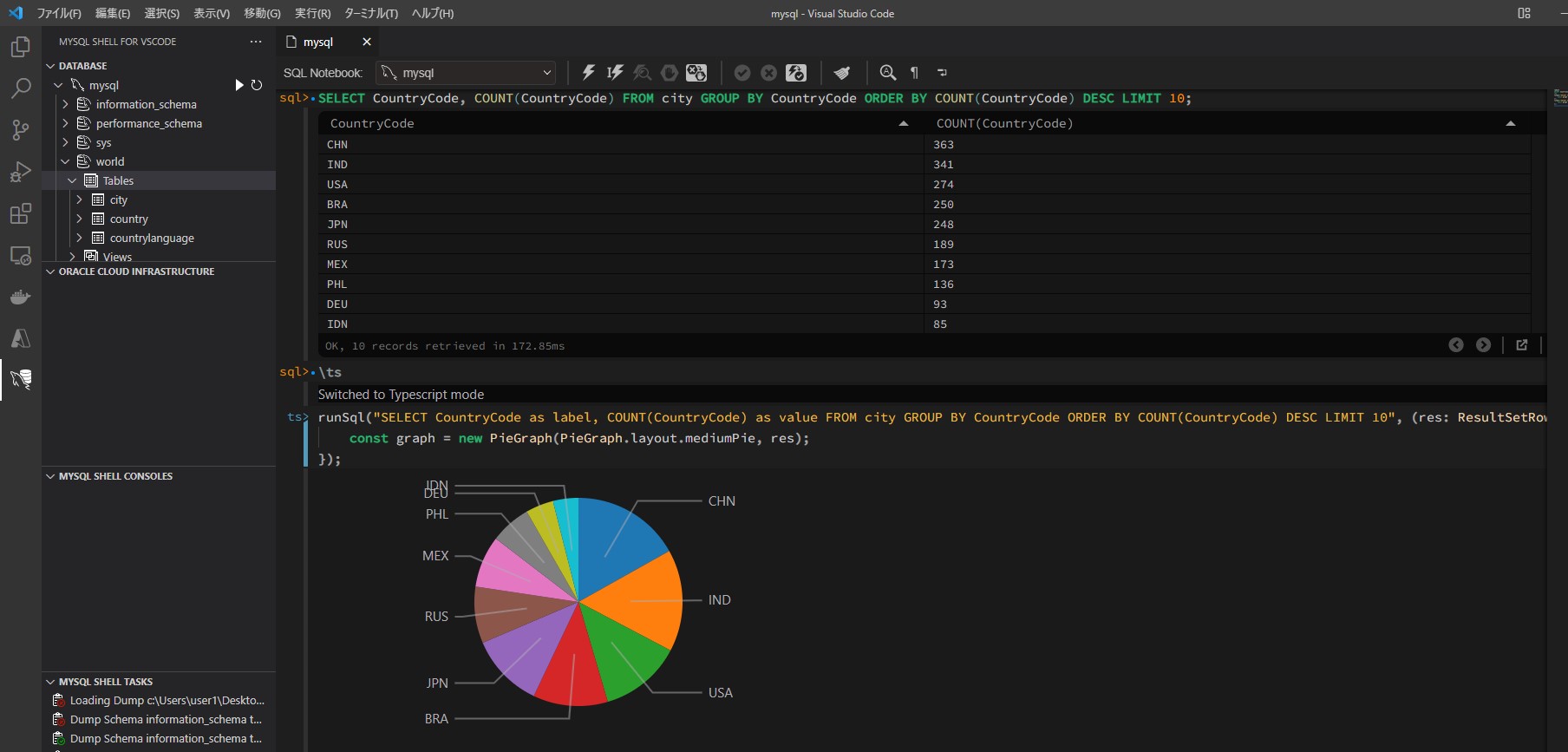
円グラフが表示されていますが、どのように円グラフを表示しているのが疑問に思ったので実際に確認してみました。
詳しい解説はできません。Typescriptに疎いもので・・・
下記(公式からの画像)のようなグラフです。
事前準備
今回は確認用にデータを入力する必要がありますが、手作業で入力するのも面倒なのでMySQLで用意されているサンプルデータを利用します。
world databaseを利用します。国際統計らしいですが詳しいデータの内容は個別に確認してください。
このデータはダウンロードして解凍後にMySQLにインポートしておきましょう。
インポート(サンプルコマンド)
mysql> source /root/world.sql;
円グラフを表示
カントリーコードを集計して円グラフを表示すると下記のようになります。簡単なサンプルです。
説明
最初に、円グラフにしたいデータを確認しています。
SQL modeで入力
SELECT CountryCode, COUNT(CountryCode) FROM city GROUP BY CountryCode ORDER BY COUNT(CountryCode) DESC LIMIT 10;
これでカントリーコードを集計して上位10位までを得ることが出来ます。
次に円グラフを作成します。
/ts でTypescript modeに変更します。
runSql("SELECT CountryCode as label, COUNT(CountryCode) as value FROM city GROUP BY CountryCode ORDER BY COUNT(CountryCode) DESC LIMIT 10", (res: ResultSetRows) => {
const graph = new PieGraph(PieGraph.layout.mediumPie, res);
});
円グラフで表示するためには、labelとvalueが必要です。カントリーコードをlabelに、集計結果のカウントをvalueとしています。上位10位の結果をresとして引き渡し、PieGraph で表示しています。
ざっくりした説明です。
TypescriptでのSQLの扱いは個別にご確認ください。
まとめ
円グラフに関して言えば、開発者やインフラエンジニアなどではなくデータアナリストのような分析系の方々に需要があるのではないかと思いました。
さらにTypescriptやJavaScriptを使いこなしている方々は幅広い使い方ができると考えています。