はじめに
クラウド=有料のイメージがありますが、中には完全に無料のものもあります。
Azureにもそんなサービスがあります。Azure Static Web Apps(静的Webアプリ)です。これはWordpressのような動的なホームページではなく、ファイルを設置だけの静的なホームページに対応したサービスです。
Static Web Apps以下のようなものが含まれています。
| 利用できません Free (趣味/個人用のプロジェクトの場合) |
|
| 料金 | 無料 |
| 含まれる帯域幅 |
100 GB (サブスクリプションあたり) |
| 帯域幅の超過 | 該当なし |
| カスタム ドメイン | アプリあたり 2 |
| SSL 証明書 | 無料 |
| サービス定義認証 | ✓ |
| ストレージ (含まれる量 / デプロイごとの最大サイズ) |
0.50 GB / 0.25 GB / アプリあたり |
| Azure Functions | マネージド←利用するとAzure Functions側で課金される |
| エンタープライズ グレードのエッジ | 該当なし |
| SLA | 該当なし |
注意事項としては2点、帯域100GBを超えるとサービスは提供できなくなる。Azure Functionsを利用するとFunctions側で課金される。
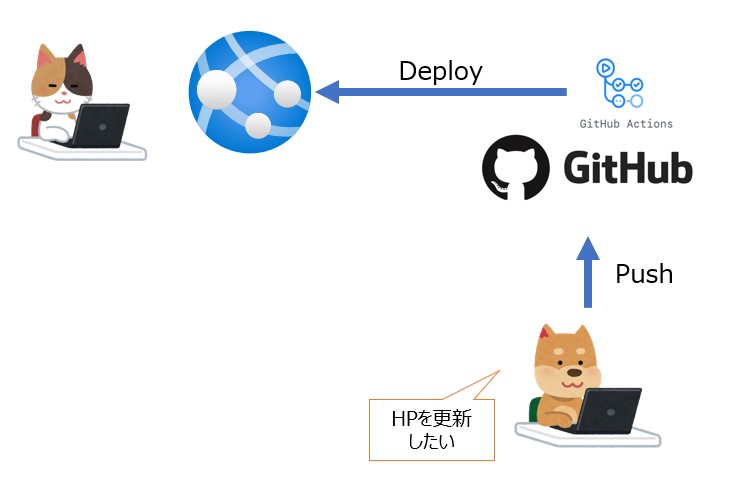
無料で構築するには、ファイルの更新場所の連携先を無料で利用できるGitHubを必要とします。ファイルを更新するイメージは下記です。

構築
構築を開始する前に、Static Web Appsと連携するGitHubのレポジトリを事前に作成しておきます。
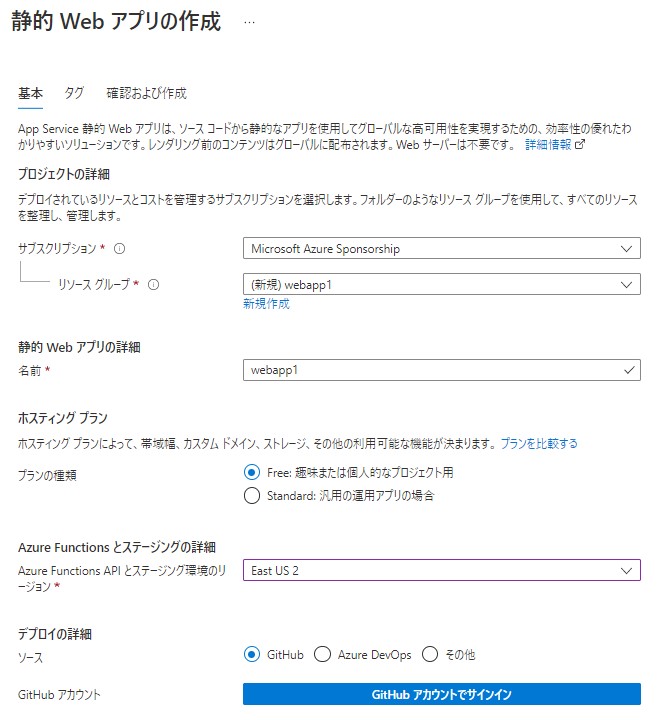
Azureポータルの検索窓から「静的」と検索します。そこから作成します。
- 名前:任意
- プランの種類:Free
- Azure Function APIとステージング環境のリージョン:任意
- ソース:GitHub
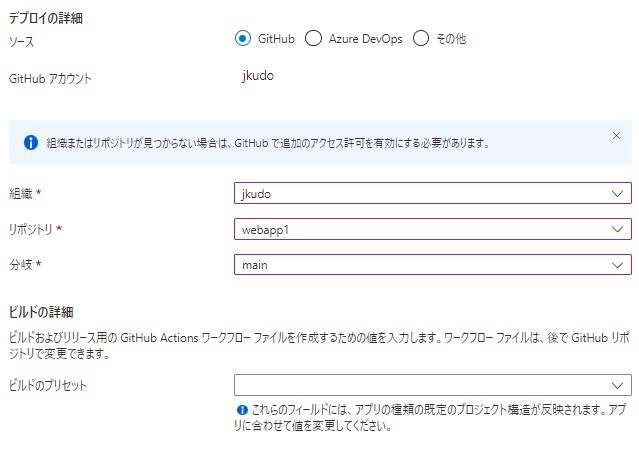
GitHubアカウントでサインインします。

サインインした後に事前に作成したれぽじを選択します。

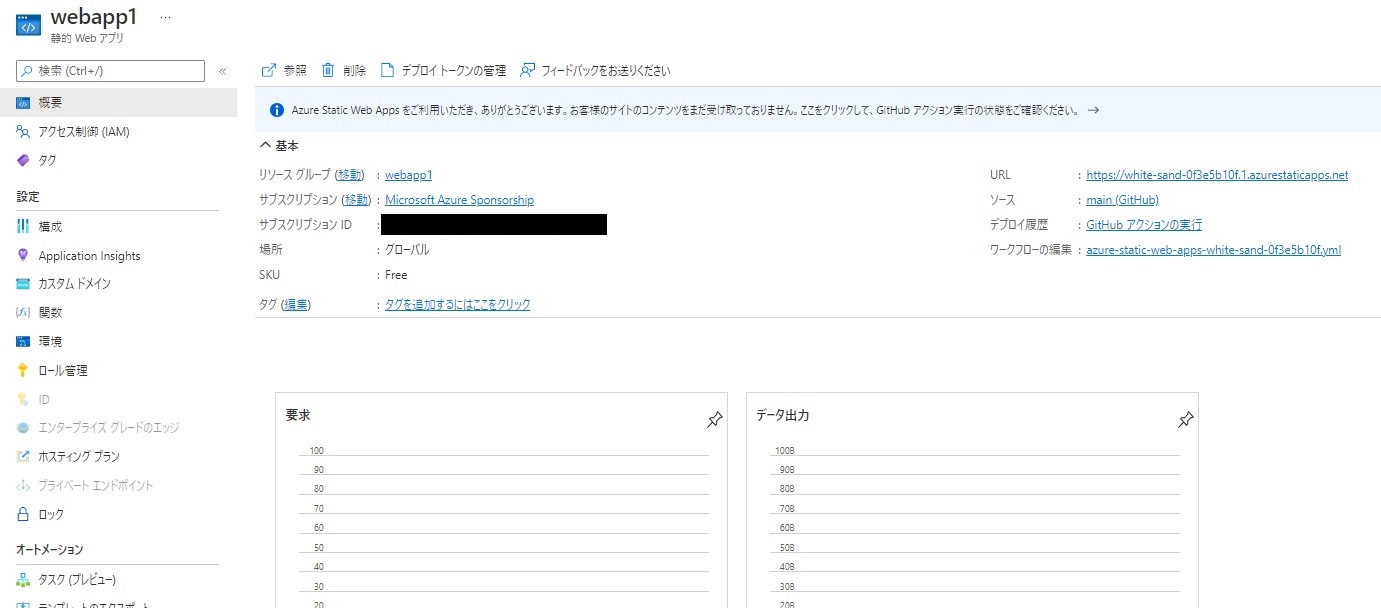
設定はこれだけです。作成します。

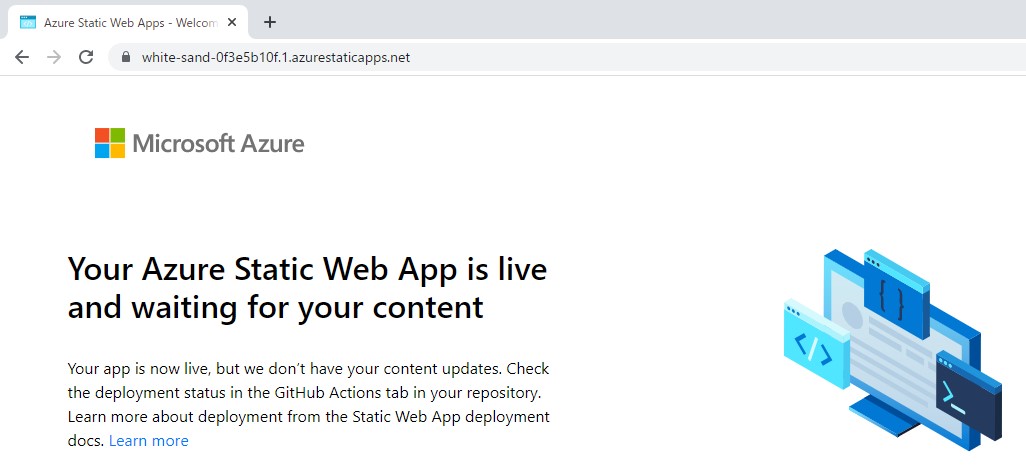
作成後にURLにアクセスします。下記のようなホームページが表示されます。

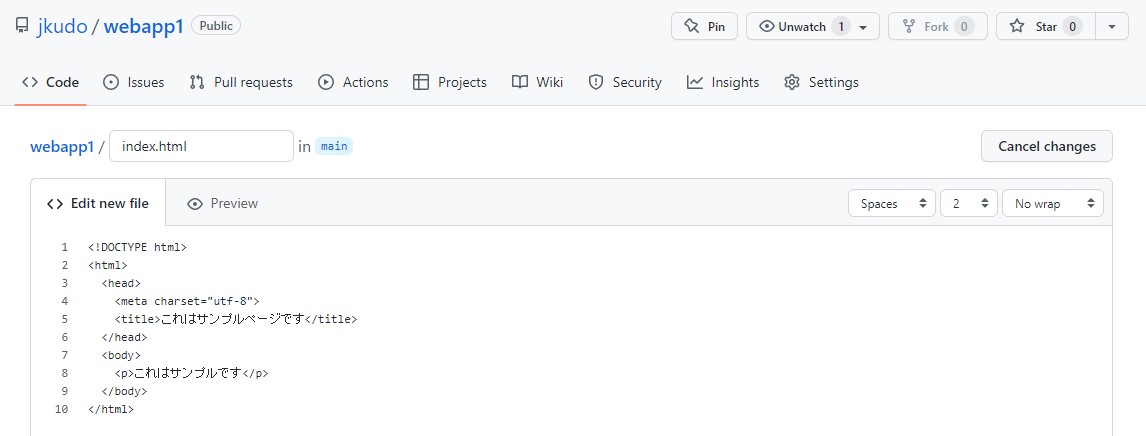
次に、GitHubにファイルをアップロードしてみます。index.htmlを設置します。ただし、今回は直接Githubから作成しています。これをPushします。

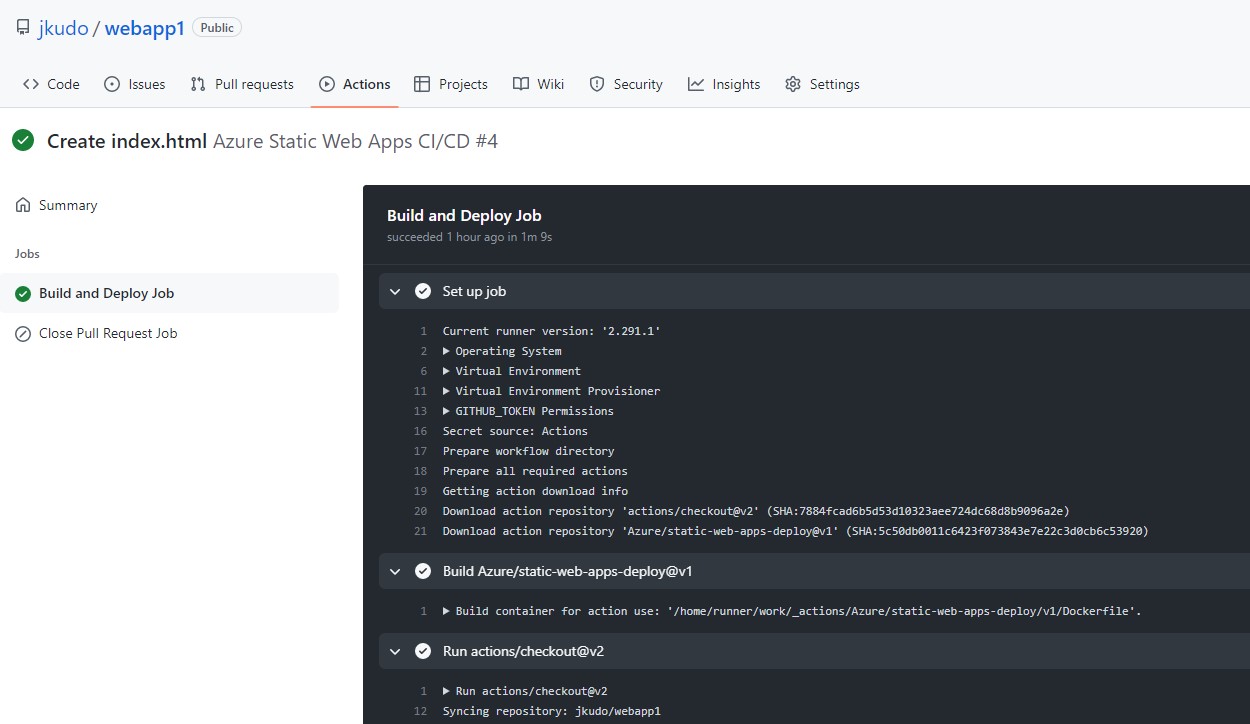
Push するとGitHub Actionが起動します。そしてStatic Web Appsにデプロイされます。

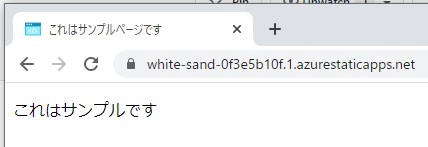
デプロイされた後に再度ホームページを確認すると切り替わっていることが分かります。

また、カスタムドメインの設定を行うと自動的に証明書も発行され適用されます。

以上のように簡単に設定できホームページを公開することができます。
まとめ
静的なWebサイトを公開する方法としては、Azure ストレージによる静的Web サイトホスティング、AWSのS3などストレージ系のサービスがありますがこれらは利用費用(ストレージ代、転送料金)がかかります。完全に無料でホームページを公開したいクラウドを利用したいって、でもお金をかけたくない人には好いと思います。また、100Gを超えない使い方としてはソーリーページ(メンテナンスページ)のような緊急時に表示するページなどでも利用できるかと思います。こちらはAzureストレージの静的Webサイトホスティングとは違って、GitHub側を更新するだけでファイルの更新が行えます。ここら辺は非常に便利なのではないでしょうか。