はじめに
Azure Container Appをお手軽に使う方法は、ローカルでイメージをビルドしてDocker Hubからpullする方法ではないでしょうか。
前提条件
すでにContainer Appが構築されていること
イメージのビルドとプッシュ
今回、作成するイメージはnginxでhello worldと表示させるだけです。
Dockerfile
FROM nginx:latest RUN echo "hello world" > /usr/share/nginx/html/index.html
Tagをつけてビルドします。
# docker build -t jkudo/helloworld . Sending build context to Docker daemon 2.048kB Step 1/2 : FROM nginx:latest ---> de2543b9436b Step 2/2 : RUN echo "hello world" > /usr/share/nginx/html/index.html ---> Running in 5395243ed98b Removing intermediate container 5395243ed98b ---> 9ce3abfd38ba Successfully built 9ce3abfd38ba Successfully tagged jkudo/helloworld:latest
ログインしてない場合
# docker login
Docker Hubにプッシュします。
# docker push jkudo/helloworld Using default tag: latest The push refers to repository [docker.io/jkudo/helloworld] edeedb140278: Pushed a059c9abe376: Mounted from library/nginx 09be960dcde4: Mounted from library/nginx 18be1897f940: Mounted from library/nginx dfe7577521f0: Mounted from library/nginx d253f69cb991: Mounted from library/nginx fd95118eade9: Mounted from library/nginx latest: digest: sha256:0b3ab40cdab404c0778e755b130963ee337c6f8c2f0af60f89ca2691db2527ed size: 1777
リビジョン
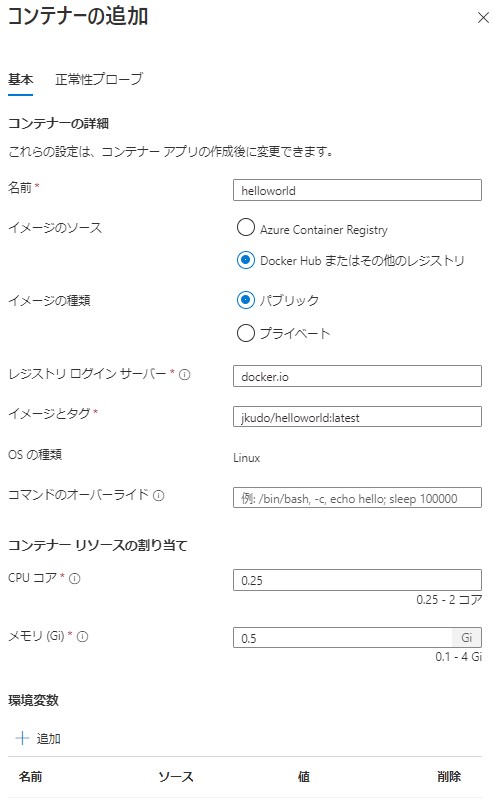
新しいリビジョンからコンテナーを作成します。
クイックイメージを設定している場合は消して追加します。
- イメージのソース:Docker Hub
- イメージの種類:任意(プッシュ先に合わせる)
- レジストリ ログインサーバー:そのまま
- イメージとタグ:jkudo/helloworld:latest

反映後に保存します。

コンテナー アプリが切り替わっていることを確認します。

URLにアクセスして「hello world」が表示されることを確認します。

まとめ
非常に簡単ですね。Containerを気軽に立ち上げるには便利だと思います。
