はじめに
Azureでもメール送信の機能があります。メール通信サービスです。これはAzure Communication Servicesの機能として利用するものです。AWSのSNSとは少々ことなりAzure Communication Servicesの一機能として動作します。また、REST APIのためSMTPで送信などは行えません。
送信方法として公開されているのはNode.js、C#のSDKが公開されています。またREST APIも公開されています。

このメール通信サービスはパブリックプレビューのため仕様変更が行われる可能があります。
設定
Azure Communication Servicesは立ち上がっていることが前提です。
下記などを参考に作成してください。
メール通信サービス
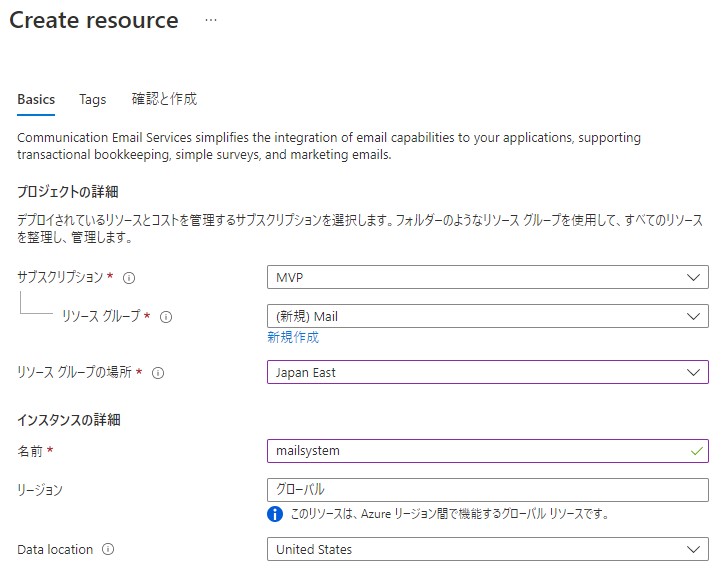
メール通信サービスを作成します。必要事項を入力していきます。

作成自体は簡単です。
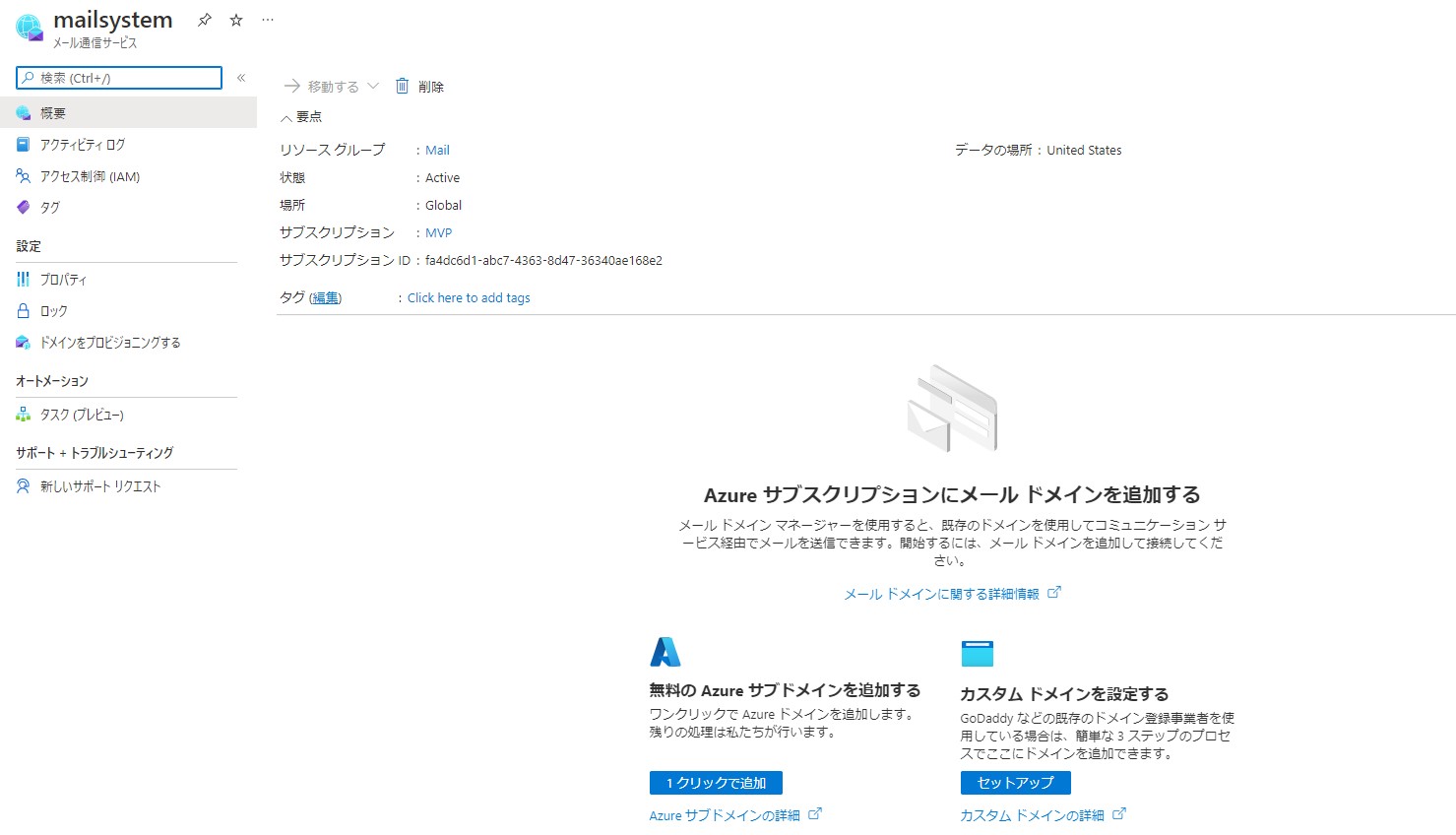
次にAzureサブドメインを追加します。
1クリックで追加を押します。自動的に専用のドメインが追加されます。

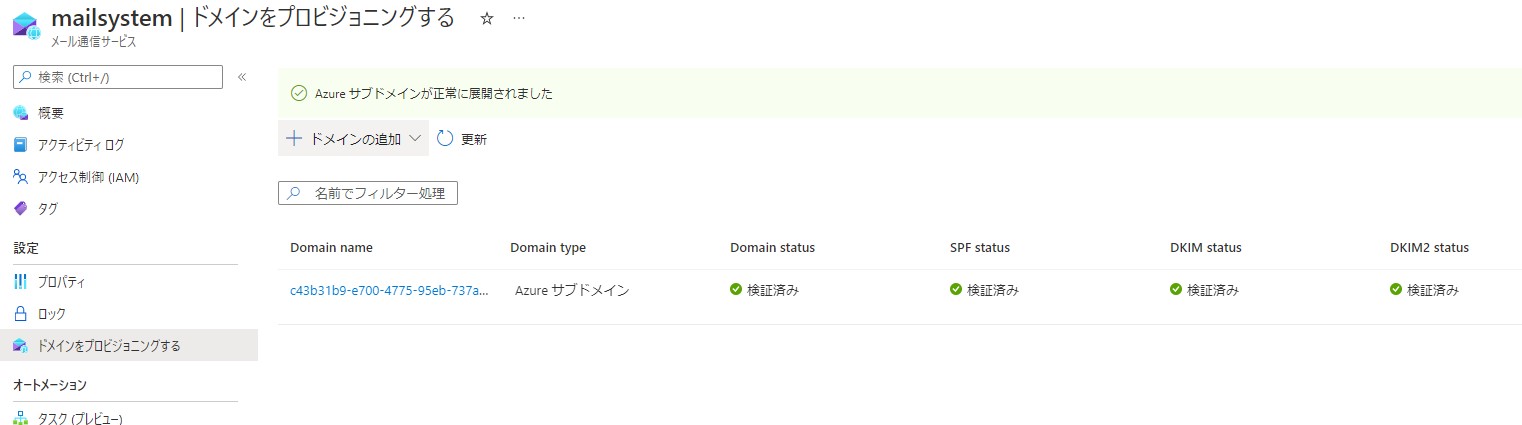
完了ごは作成されたドメインを確認できます。

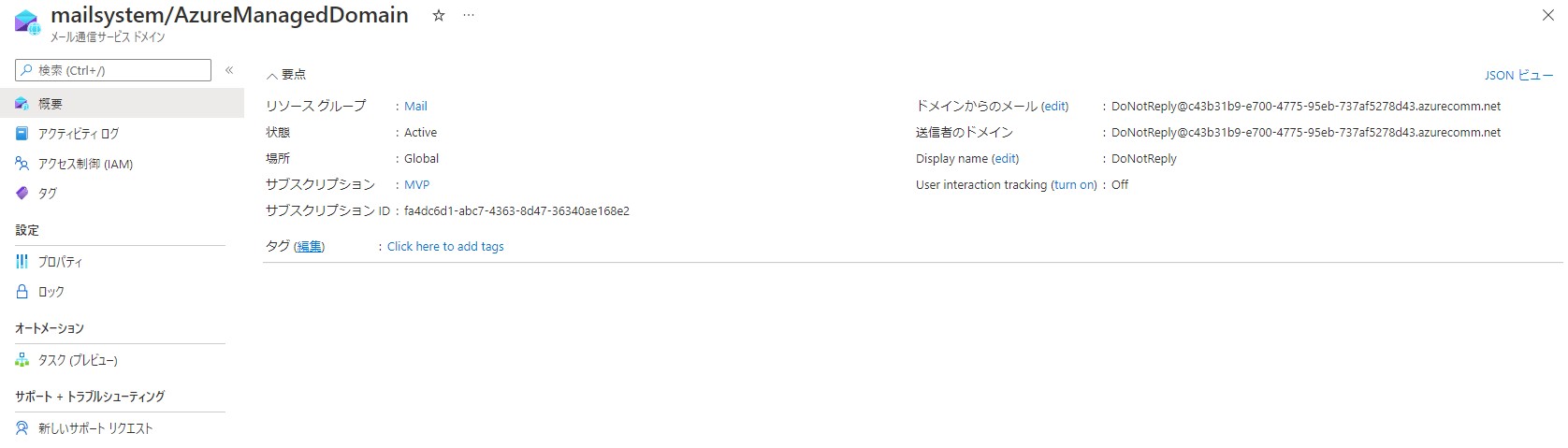
作成されたドメインを開きます。詳細を確認できます。

Communication Services
Communication Servicesでも設定が必要です。
メール通信サービスだけでは利用できません。Communication Servicesと連携する必要があります。
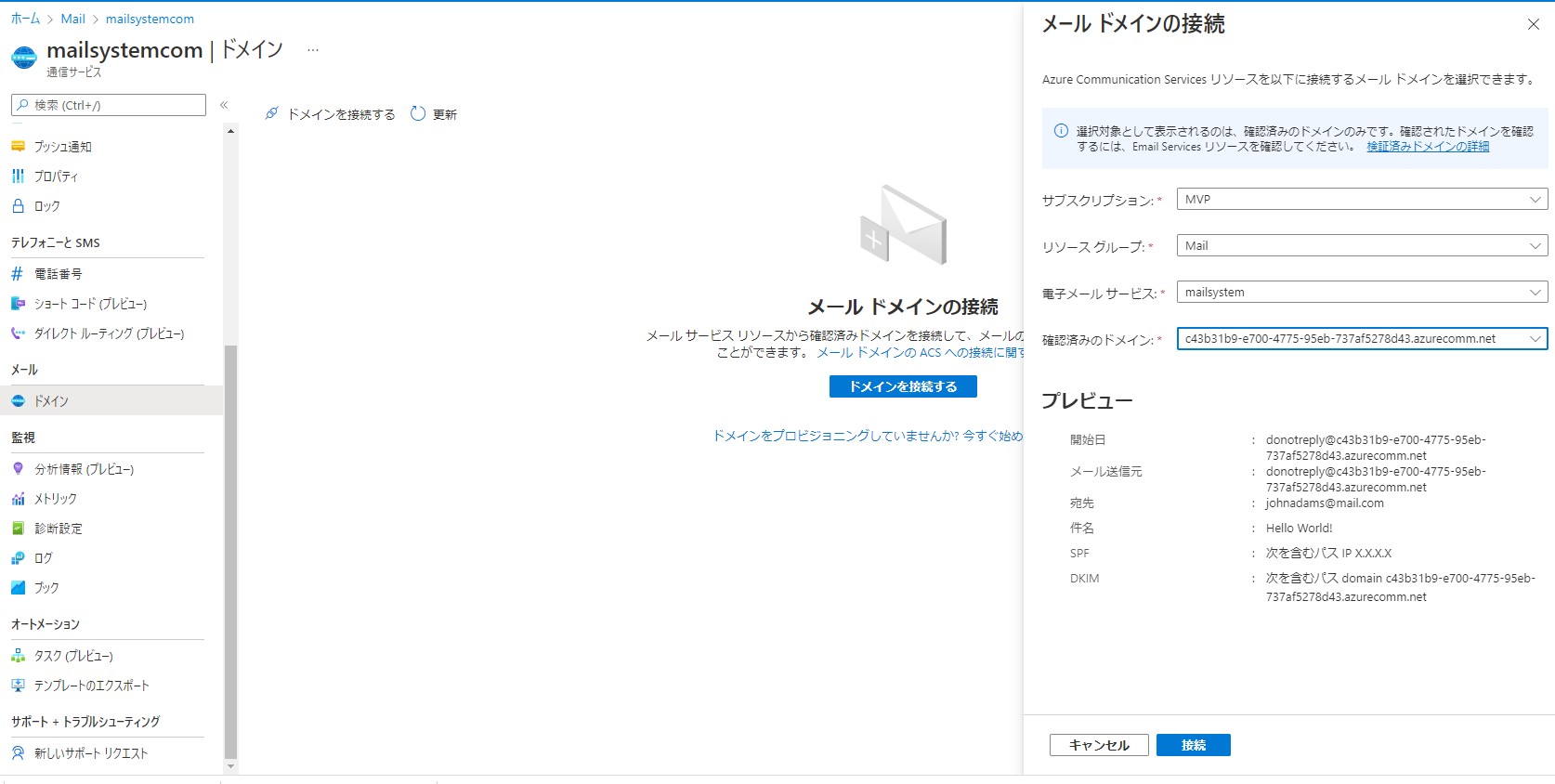
メール → ドメインを開き、ドメインを接続します。作成したメール通信サービスを選択します。

以上で設定は完了です。
送信
送信にはSDKを利用します。
Node.jsのSDKを利用してみます。そのためNode.jsはインストールして起きましょう。下記のサンプルを利用します。
適当なフォルダにファイルを配置します。
PS > npm init -y
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
Wrote to C:\Users\azureuser\Desktop\communication-services-javascript-quickstarts-main\communication-services-javascript-quickstarts-main\send-email\package.json:
{
"name": "send-email",
"version": "1.0.0",
"description": "--- page_type: sample languages: - javascript - nodejs products: - azure - azure-communication-services ---",
"main": "send-email.js",
"scripts": {
"start": "node send-email.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"@azure/communication-email": "^1.0.0-beta.1"
},
"keywords": []
}
メール通信サービス用のモジュールをインストールします。
PS > npm install @azure/communication-email --save npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead. added 41 packages, and audited 42 packages in 10s found 0 vulnerabilities npm notice npm notice New minor version of npm available! 8.11.0 -> 8.16.0 npm notice Changelog: https://github.com/npm/cli/releases/tag/v8.16.0 npm notice Run npm install -g npm@8.16.0 to update! npm notice
dotenvをインストールします。
PS > npm install dotenv npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead. added 1 package, and audited 43 packages in 636ms found 0 vulnerabilities
以上で送信の準備は完了です。
送信先などの設定を行います。
send-email.js を編集します。
下記を編集していきます。
<ACS_CONNECTION_STRING>:接続文字列
<SENDER_EMAIL>":送信者のドメイン
<RECIPIENT_EMAIL>:送信先のメールアドレス
<RECIPIENT_DISPLAY_NAME>:送信先の表示名
編集後に送信を行います。
PS > node ./send-email.js
Send email success, MessageId : a8ff59fd-bb48-4a94-ae3b-0b91d18a3395
Email status for {a8ff59fd-bb48-4a94-ae3b-0b91d18a3395} : [OutForDelivery]
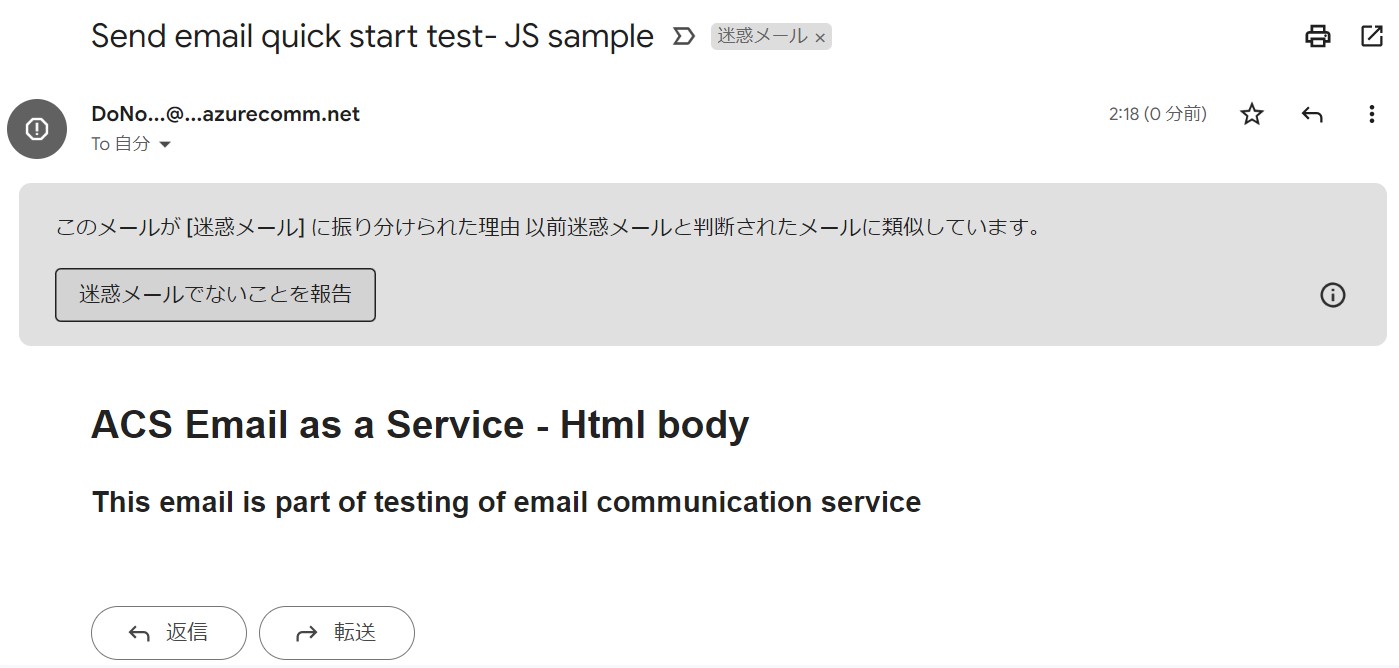
あとはメールが送信されているか確認します。
Gmailだと迷惑メールに入っている可能性があります。

以上でメール送信の一連のながれです。
まとめ
Azureでもメールを送信する機能が登場してきました。Communication Servicesの機能とて提供されているため、AWSのようにアラートの通知などのような利用方法ではないことがわかります。もっとシンプルに使いたいと思うところでありますが、やっと送信機能が追加されたので機会があれば使っていきたい機能です。
